前言
動態效果作為近年熱門的網頁設計趨勢之一,從基本的圖片文字進場效果,再到需要程式編寫的頁面動畫效果,都能幫助吸引用戶目光,直接地帶來嶄新的視覺體驗,但您會不會覺得只有進場效果無法展現您的品牌風格,要編寫程式又覺得複雜不知道如何下手呢?那放上一些小動畫吧!接下來將會介紹近年流行的Lottie動畫,幫助您為網站增添活力及生命力!
什麼是Lottie?
首先,我們需要知道要在網站放上動畫,直覺都會想到直接放上影片或著是GIF,但此類格式檔案大小都太大了,如果以動物比喻的話,PNG是恐龍,GIF是大象,Lottie與兩者相比,就是一隻小狗了。
圖片來源:Lottie官網介紹
對於網站來說,檔案大小是影響SEO分數的重要因素之一。而Lottie是一種基於JSON的動畫文件格式,使設計人員能夠輕鬆在網站上發布動畫,大量減少了使用的磁碟空間量,同時還能保持動畫的高畫質,可以放大或縮小而不會出現鋸齒化,適用各種RWD裝置。
Lottie有什麼優勢?
一、超輕量化高品質,有效解決網站負擔
不需要編寫複雜的程式,Lottie有免費的插件輔助,可以幫您把AE動畫轉化成JSON文件。
二、開源、免費
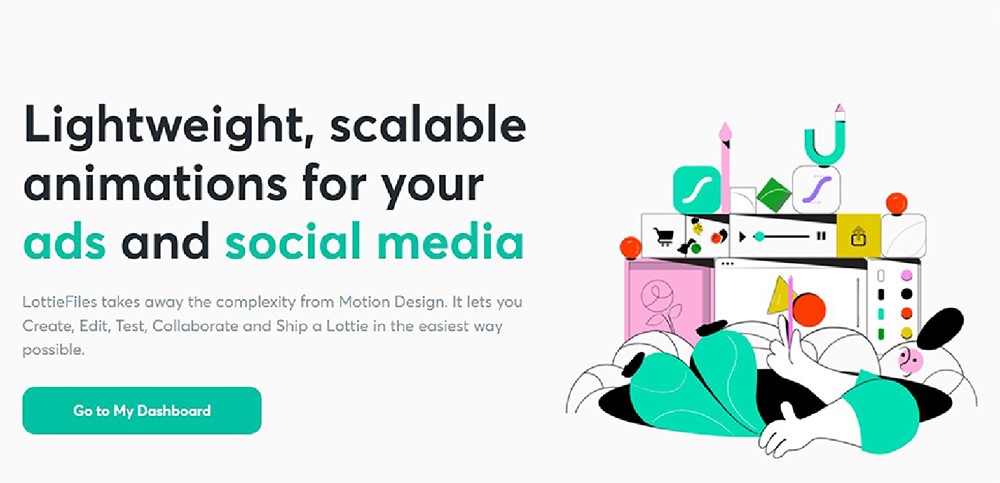
除了上面提到的檔案大小外,Lottie身為目前新興流行的動畫應用技術,LottieFiles平台也集合了全球設計師分享的動畫作品,您可以上傳分享動畫作品,也可以到他的官網找到一些開源免費的動畫。
圖片來源:LottieFiles官網介紹
三、及時預覽編輯與輸出
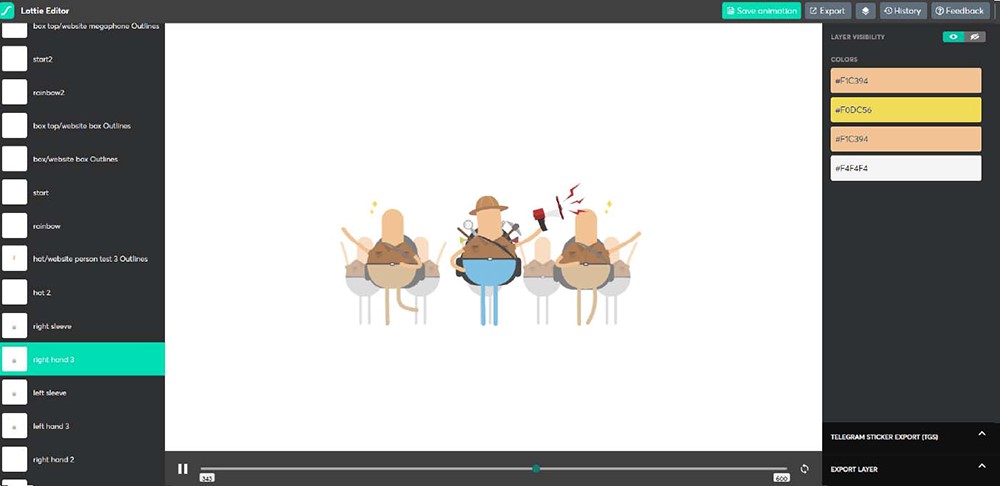
您可以在LottieFiles找到免費的動畫素材,再另外生成對應平台需要的程式碼。不僅如此,LottieFiles還提供線上編輯,讓您可以與夥伴討論、可以修改顏色(但無法調整時間軸或元件位置),這些功能都能幫助您提供工作效率!
圖片來源:筆者LottieFile帳號
Lottie要注意什麼?
如果您是名設計師,想要利用Lottie製作動畫,那就要注意Lottie有哪些不支援的動畫效果了,例如Glow(發光),或著角色骨骼圖釘,有些效果(ex.AE表達式)也會因沒有額外作設定而跟預想中的動畫不同。
以下提供官方支援效果列表:
官方支援效果列表
Lottie可以使用在主上數位的網站上嗎?
當然!接下來將會用lottiefiles的免費動畫跟大家介紹如何使用在您的網站中:
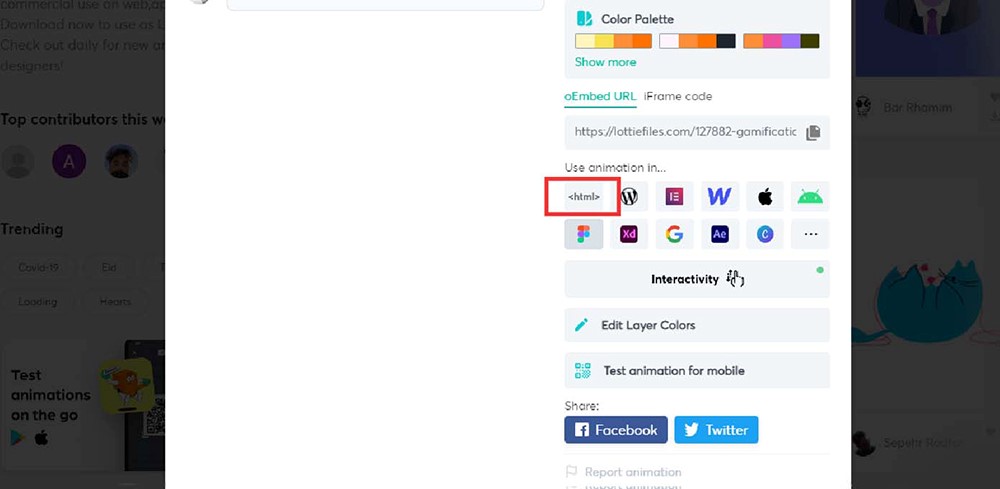
第一步,到LottieFiles找到喜歡的免費素材,點擊進入就可以看到下方的【Use animation in……】有不同的檔案格式,若要用在主上數位的網站中,請選擇【html】選項。
圖片來源:筆者LottieFile帳號
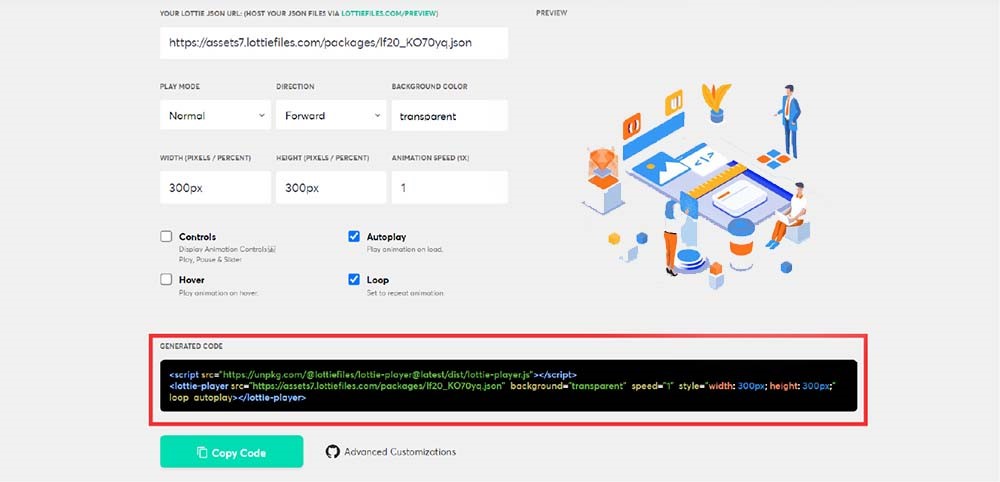
第二步,進入後,下方將會出現一組代碼,您可以先根據需求調整是否要自動播放等設定,設定完成後複製下方的代碼。
圖片來源:筆者LottieFile帳號
第三步,到主上數位網站中的【網頁建構器】,先新增【HTML】元件。
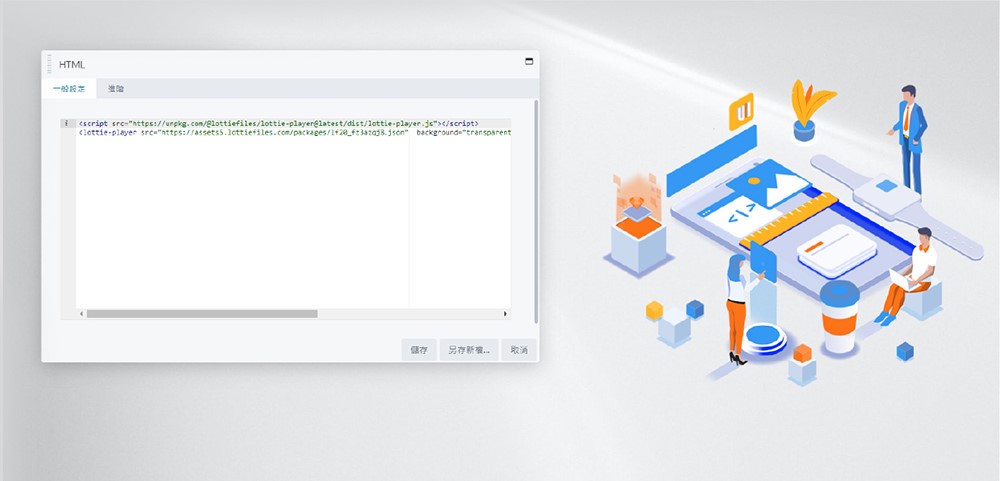
最後,在把剛剛複製的代碼貼到欄位上面就可以囉!
圖片來源:筆者LottieFile帳號
結語
Lottie藉由不斷創新與便利功能,成功躋升為動畫設計師心目中受歡迎的動畫之一,近年也越來越多平台軟體支援(ex.AE、XD、Figma),這意味著可以無縫接軌到各種應用程式和網頁中,不只幫助設計師與工程師有效提升工作效率,也幫助一般網站站主能為自己網站注入新活力! 對Lottie有興趣嗎?這邊提供LottieFiles官網,可以進入逛逛喔!