5G時代來臨影響著你我生活,既然速度變快了,網站的設計是不是也跟著日新月異了呢?追隨最新的網頁設計趨勢,跟隨著設計潮流是設計師們必做的功課之一,快速更迭的網路趨勢,網頁設計產業將不再受制手機頻寬,有更高的設計自由性,讓我們來看看今年設計趨勢是什麼吧!
本文翻譯自 Behance 上的知名設計趨勢博客 Main trend for 2020, 作者 Milo 整理關於2019年末Behance上的作品,包含了 UI、動效、插畫,依此給出關於 2020 的設計趨勢,今年設計趨勢分為以下大項:
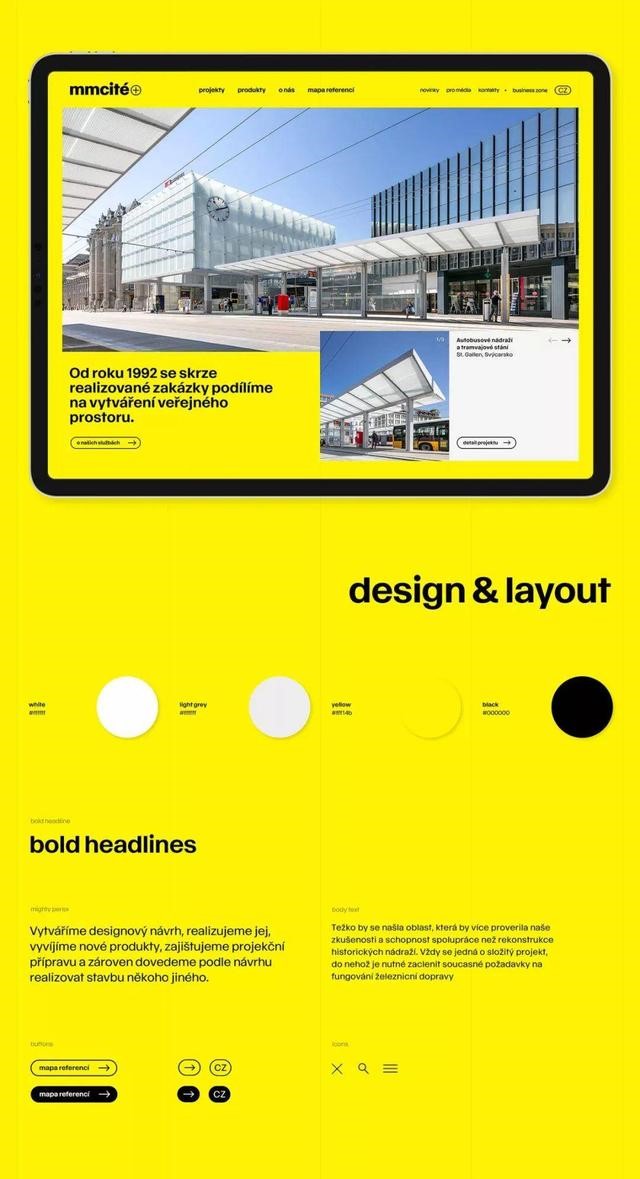
2. 超大字體
隨著近年網頁設計的趨勢,在設計上盡可能地將設計簡化以突顯主體,超大的字體或大膽的排版越來越受歡迎。可以通過超大字體放在網站首頁上來引起網友對品牌名稱或產業目標的注意,網友會更容易記住這些簡短易記的內容,並且再次拜訪。

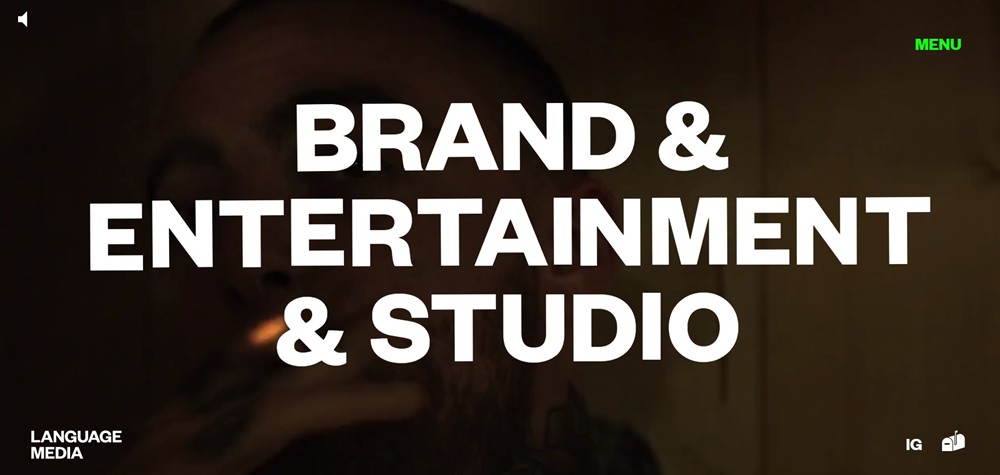
圖片來源:Language Media
Language Media是一家專注於品牌發展的公司。在他們的網站上使用超大字體真的吸引了網友的注意力。
網站連結: http://languagemedia.com/
3. 使用影片做為背景
在網頁設計裡,動態的元件所帶來的視覺效果總是受歡迎,其中一項很重要的設計趨勢是將影片元素當成網頁背景來使用。非靜態的動態背景讓網站變得更生動,讓訪客的停留頁面時間更長,至少願意停留看完這段有趣的影片為止。

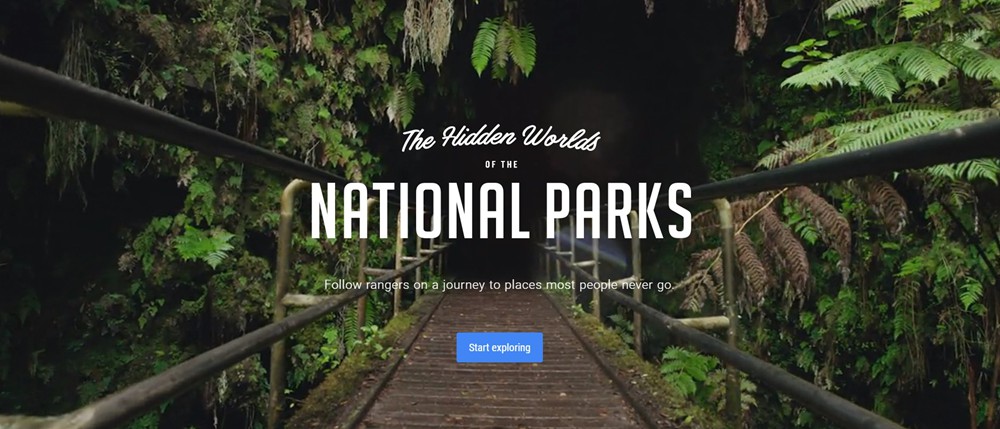
背景影片應用在國家公園的網站上。
網站連結: https://artsandculture.withgoogle.com/en-us/
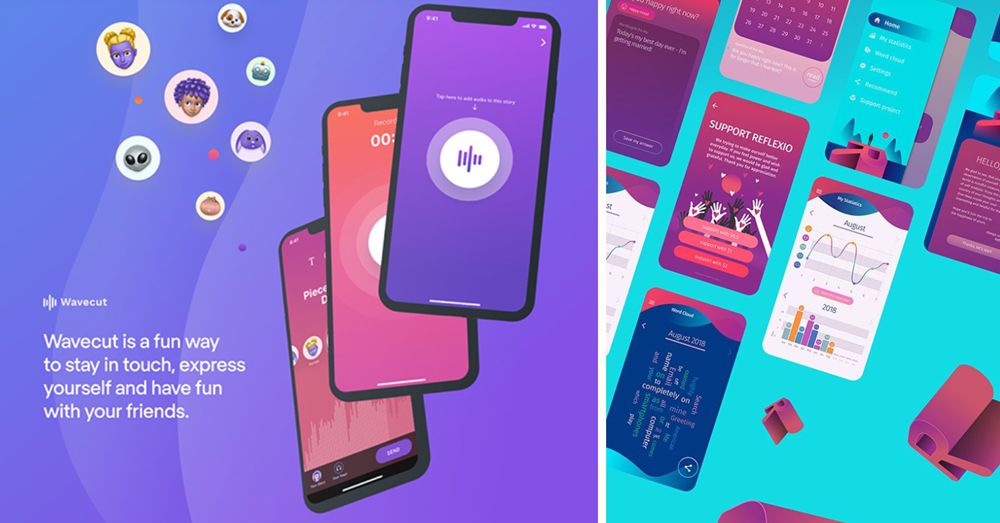
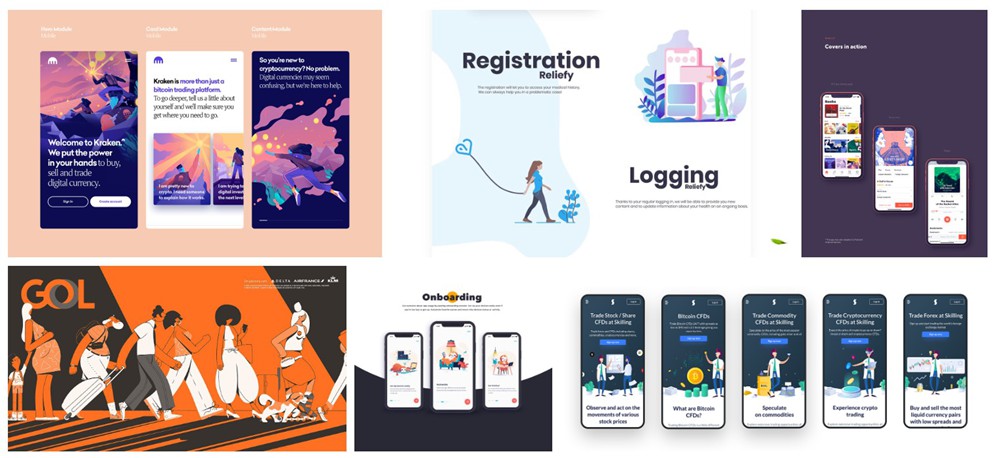
4. 介面插圖
這麼多年來,插圖一直是設計中最強勁的趨勢之一。插圖是對於理解概念最直觀的設計方式,可以讓用戶更清楚地理解產品背後與想法,精美的插圖能使這些想法別開生面外,還可以更快地傳達信息。

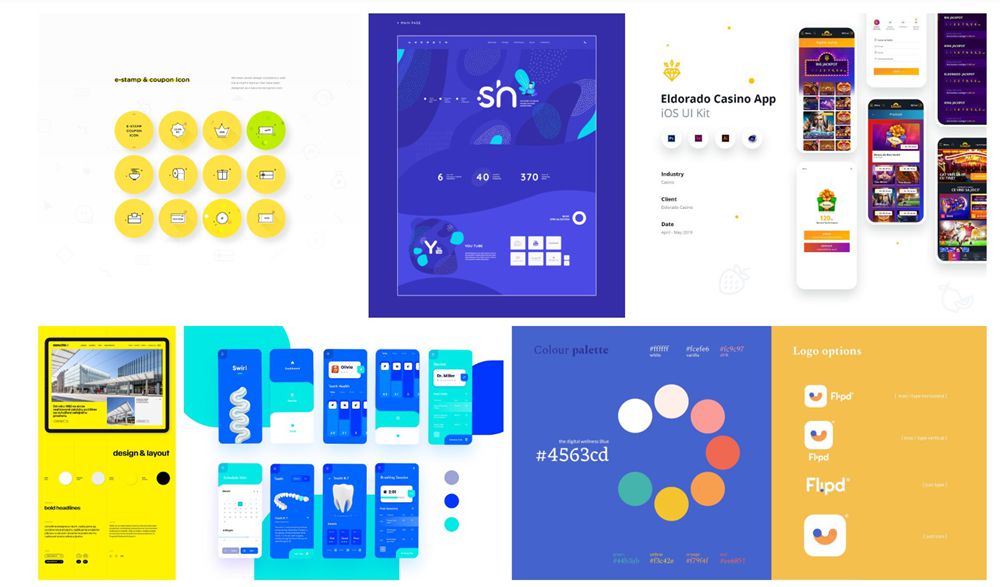
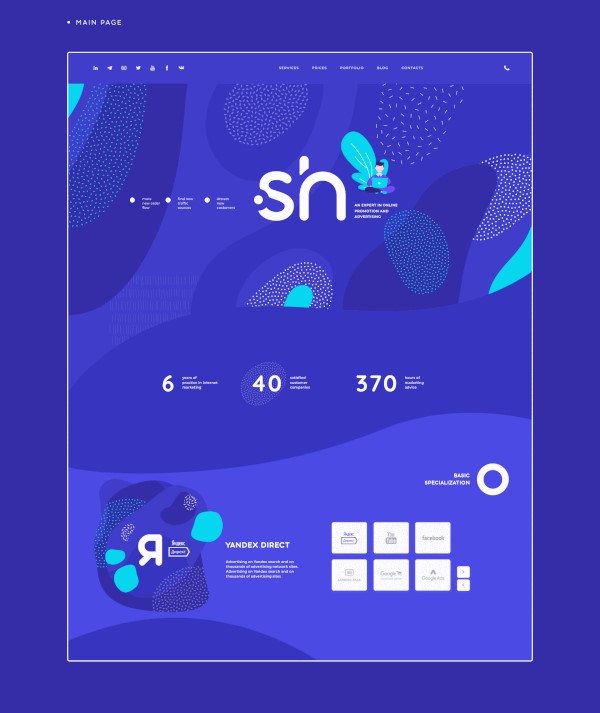
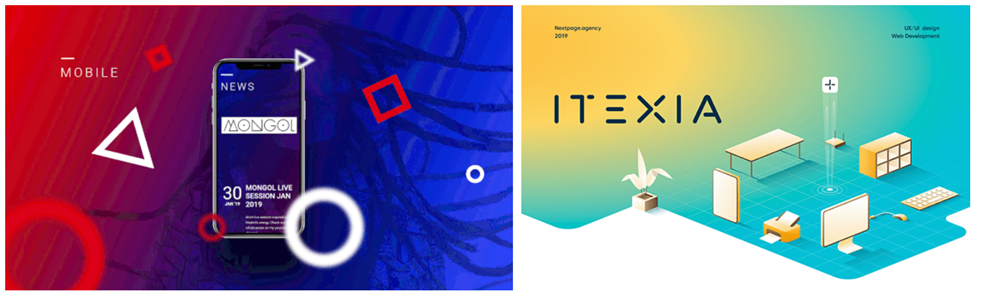
圖片來源:Behance
7.隱藏主選單
隱藏主選單﹙導航列﹚常用於極簡風格設計的網站,這也是近兩年一個主要的設計趨勢,2020年將會被更廣泛應用,藉由隱藏主選單,讓網站的重點看起來更清晰,更讓人印象深刻。

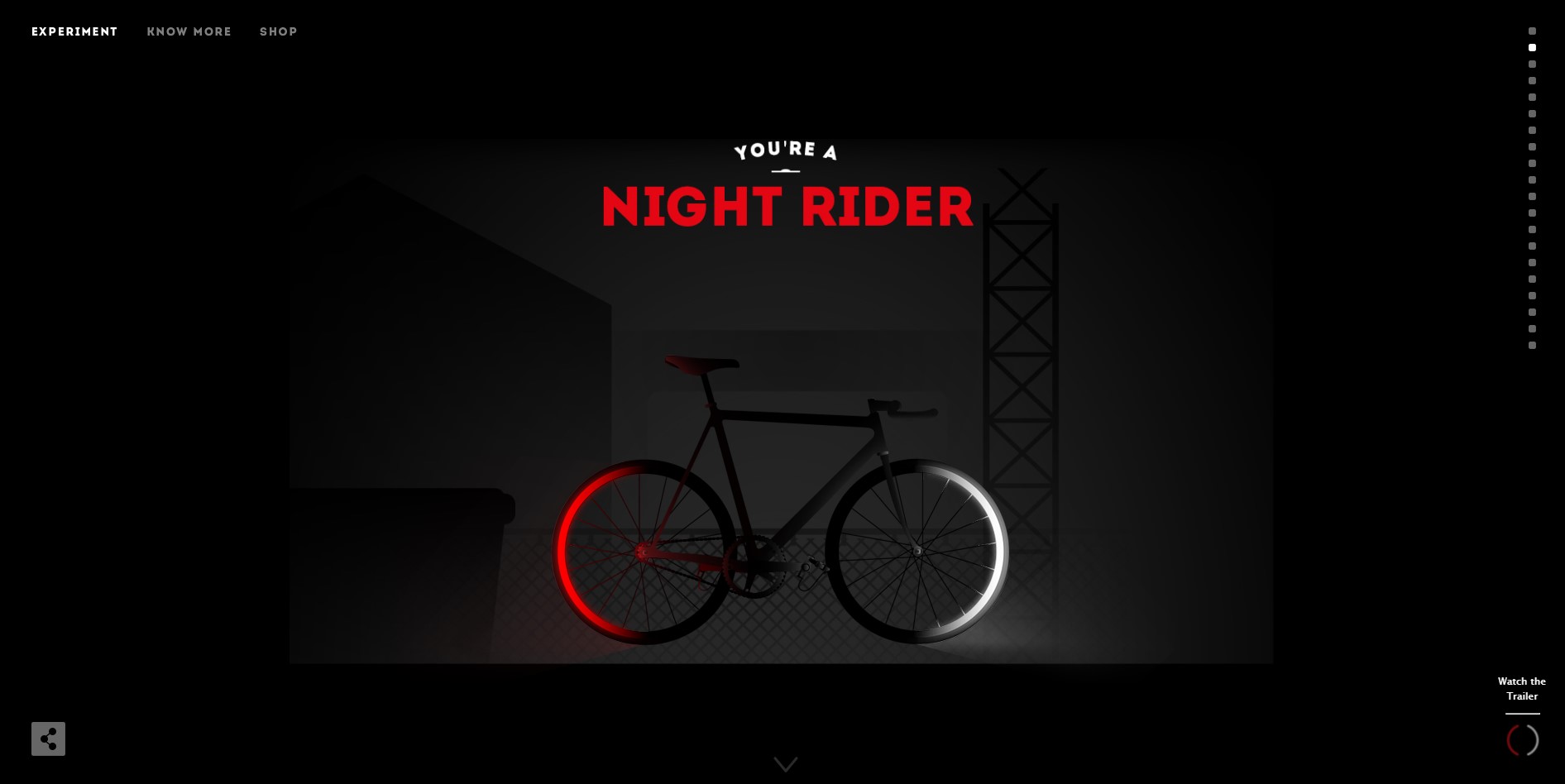
圖片來源:Masi Tupungato
例如: 在Masi Tupungato網站上,點選左上角的ICON,才會出現主選單。
8.大量運用3D效果
2020年另一個驚人的趨勢是使用3D元素。5G網速的來臨,使設計更加自由且寬廣,3D的運用與重要性已經在遊戲與電影中得到驗證,網頁設計師也不能落人後!將3D元素應用在網站裡,無論是使用3D模式、模型做為設計元素,或是將網站介面3D化,都能提升品牌對網友的吸引力。

圖片來源:Campo Alle Comete
充分運用了3D圖形,Campo Alle Comete網站感覺就像擬人的童話故事。
網站連結: http://campoallecomete.it/#!/en