一個網站往往都包含著大量的圖片,因為圖片比起文字更能夠描述情境,讓瀏覽者能夠有更好的閱讀體驗,但是圖片雖然帶給了我們好處,同樣也有風險存在,那就是圖檔大小的問題,圖片的檔案越大,不僅會造成網站載入速度慢,最嚴重的就是許多瀏覽者沒有耐心等到網站載入完成就直接離開,進而造成網站排名的下降,客戶的流失。
那麼我們要怎麼樣才可以將圖檔壓縮至適合的檔案大小,優化網站載入速度呢?
一、圖檔大小正確觀念
在網頁設計的時候,許多企業為了要讓網站看起來更完整,多選擇使用相當精緻的圖片,而往往這種圖片不僅解析度高,圖檔大小更是比一般圖檔多出數倍,這便是最常造成了網站速度慢的原因之一,但是您知道嗎?其實在網頁設計時,對於再精緻的圖檔,解析度也只需要約 72dpi就足以負荷網頁與RWD介面需求,並非使用解析度越高的檔案越好,高解析度圖檔反而會因圖檔大小過大,而影響網站載入速度!
下方兩張圖片分別是有使用圖檔壓縮與沒有使用圖檔壓縮的對比圖,是不是很難分辨區隔呢?雖然看起來都是一樣,但是兩者網站載入速度影響可是相當明顯的!
圖片壓縮前(網站載入速度慢;289KB)

圖片壓縮後(網站載入速度快;130KB)

二、圖檔壓縮工具推薦
說明完圖檔壓縮的重要性之後,今天小編就來分享幾個超好用的免費線上壓縮檔案工具口袋名單給各位,使用這些軟體處理過的圖片能有效將網站速度優化,快快準備好筆記跟著小編一起看下去吧!
(1) TinyPNG
網頁連結:https://tinypng.com/
這是一款針對png與jpg這兩種圖檔壓縮的線上工具,我們只需要把目標圖片拖移到這個網站上就可以直接進行圖檔壓縮,但是TinyPNG也有一些限制,那就是一次最多只能壓縮20張圖片,且每張圖片最大不能夠超過5MB。

(2) Apowersoft
網頁連結:https://www.apowersoft.tw/compress-image-online
Apowersoft 也是一款方便好用的線上圖檔壓縮工具,只需要直接新增圖片,新增完後還可根據自己的需求,選擇是要以縮小優先、普通壓縮還是清晰優先,同時也可以選擇匯出的格式是不是要保留原格式還是直接將圖檔轉換成JPG。

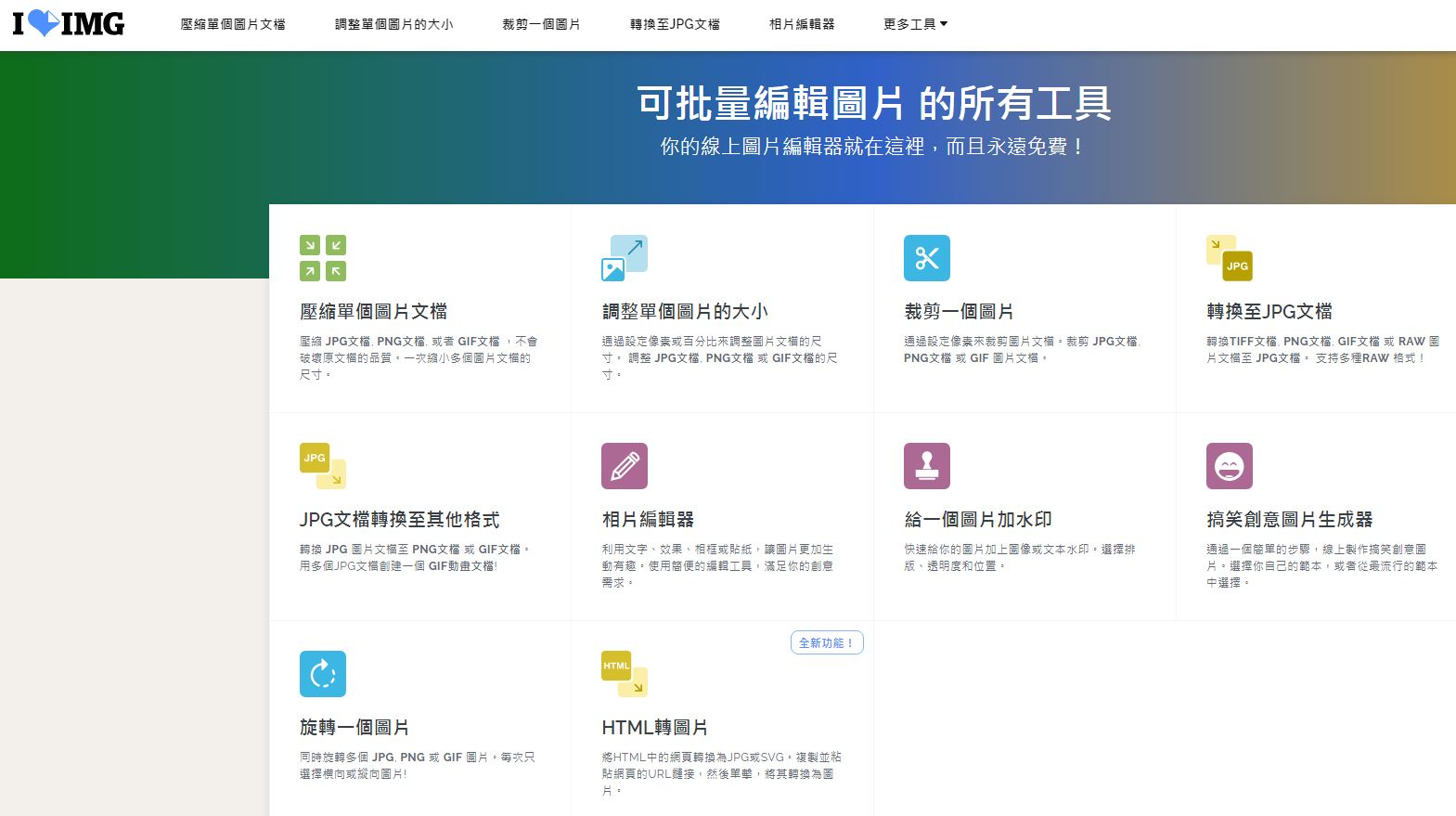
(3) iLoveIMG
網頁連結:https://www.iloveimg.com/zh-tw
iLoveIMG除了提供的圖檔壓縮的服務之外,還有提供許多不同的服務,像是調整圖片大小、裁切圖片……等,而iLoveIMG同時也有一些限制,像是一次最多只可以壓縮15張圖片,且需要圖檔壓縮的所有檔案大小總和不能夠超過130MB。

(4) Squoosh
網頁連結:https://squoosh.app/
Squoosh是一款由Google推出的圖檔壓縮工具,將圖片直接拖移進去後,就會出現一個編輯介面,在這裡我們可以直接調整圖檔大小、決定圖檔壓縮程度甚至是轉換圖片的格式,最特別的是在後續介面中有一條線,這條線的左邊代表著原圖,右邊則代表進行圖檔壓縮過的圖片,透過移動這一條線我們可以看見不同壓縮程度呈現的效果。

(5) PicDiet
網頁連結:https://www.picdiet.com/zh-tw
PicDiet是使用 JavaScript 讓所有圖檔壓縮的過程都在使用者自己的瀏覽器上進行,並不會將自己的圖片上傳到伺服器,如果害怕洩漏自己的隱私,又希望將網站速度優化,這絕對是你壓縮圖片的不二人選!而且PicDiet除了可以設定輸出的品質外,完全沒有上傳圖片的數量、尺寸、大小限制,但要注意的是PicDiet只有支援.jpg與.jpeg的格式。

結語
雖然使用圖片可以很快速的達成美化網站的效果,但同時也必須要小心圖檔大小帶來的網站載入速度影響,做出一個好看的網站僅僅是第一步,千萬別讓圖片拉慢您的網站速度,若延伸造成潛在客戶流失就更得不償失了!
如果您也想要一個屬於自己的風格網站,卻不知該從何下手規劃經營,小編誠摯向您推薦主上數位行銷科技公司!不論是品牌形象設計、網頁行銷企劃、電商購物功能或是即時線上客服功能,主上數位擁有專業人才能為您量身打造屬於您的專屬網站,且多項專案作品在業界皆榮獲多方好評!快快聯繫主上數位,讓我們將您的品牌說給世界聽!
參考資訊:
https://tinypng.com/
https://www.apowersoft.tw/compress-image-online
https://www.iloveimg.com/zh-tw
https://squoosh.app/
https://www.picdiet.com/zh-tw