今天要來介紹線上客服讀心系統的基本操作介紹,在開始執行操作之前,首先我們需要先來申請一組Tawk專門的帳號才可以繼續後續的操作,點選連結進行註冊。
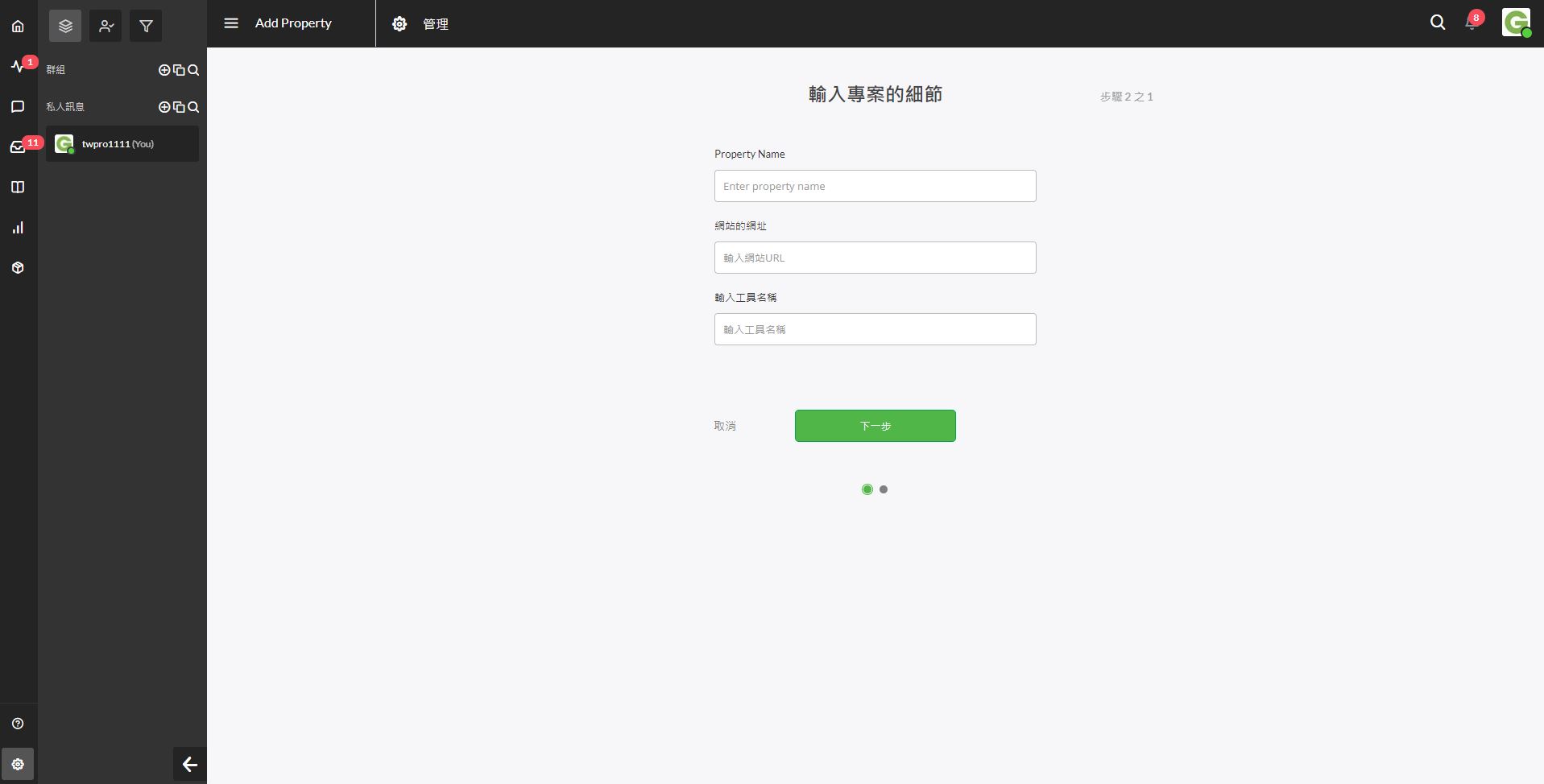
首先進入管理後台後,首先我們需要先建立一個新的專案,依序輸入專案名稱、網址、工具名稱,這邊名稱只要使用能夠簡單分辨的就好了,例如網站線上客服。
圖片來源:https://www.tawk.to/
建立完成後系統會出現安裝小工具的頁面,目前您可以先不用理會這部分的內容,等我們的聊天室窗全部創建完成後再聯繫相關服務人員,提供帳號密碼並交由服務人員協助串接即可。
介面說明
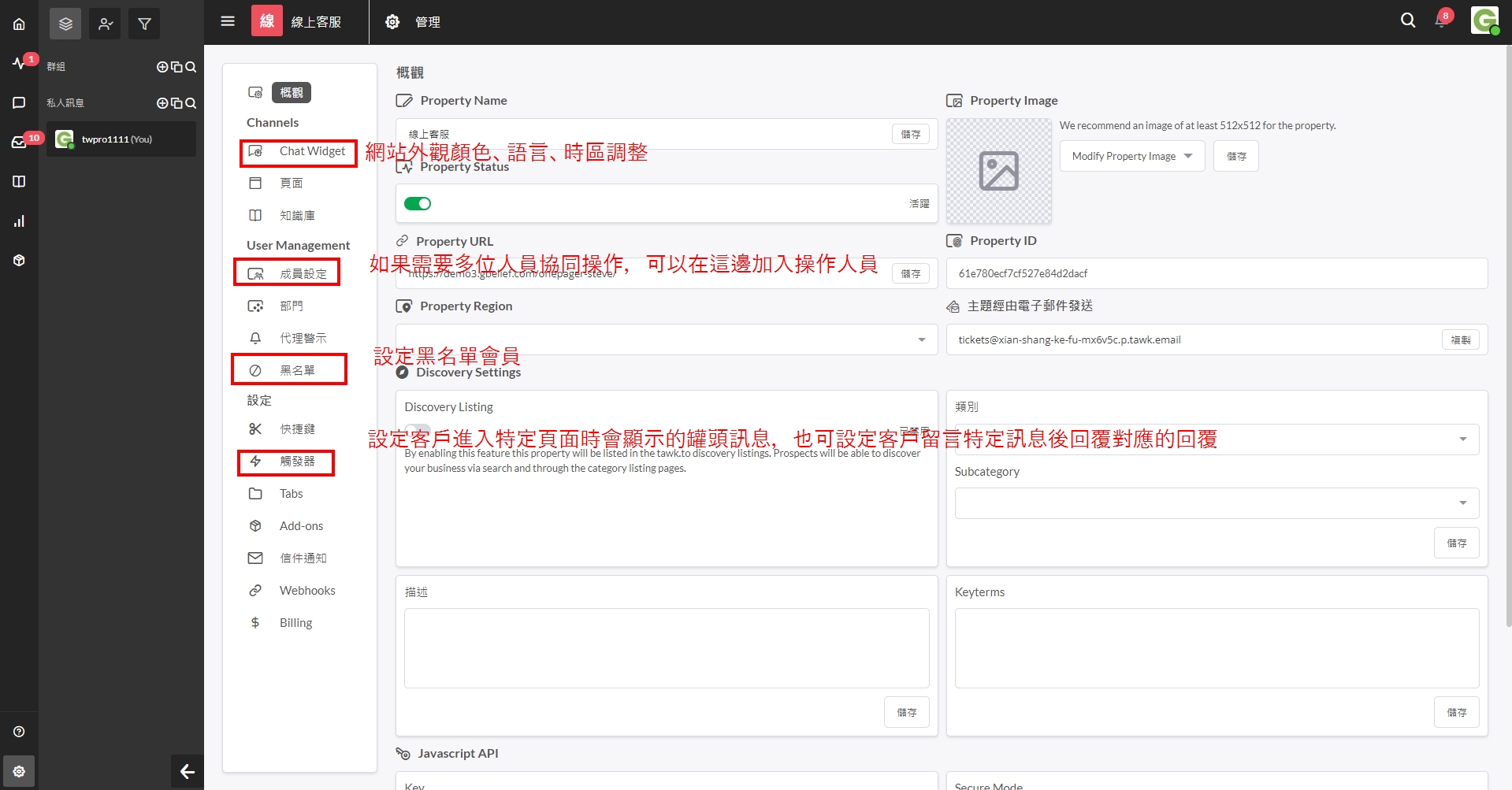
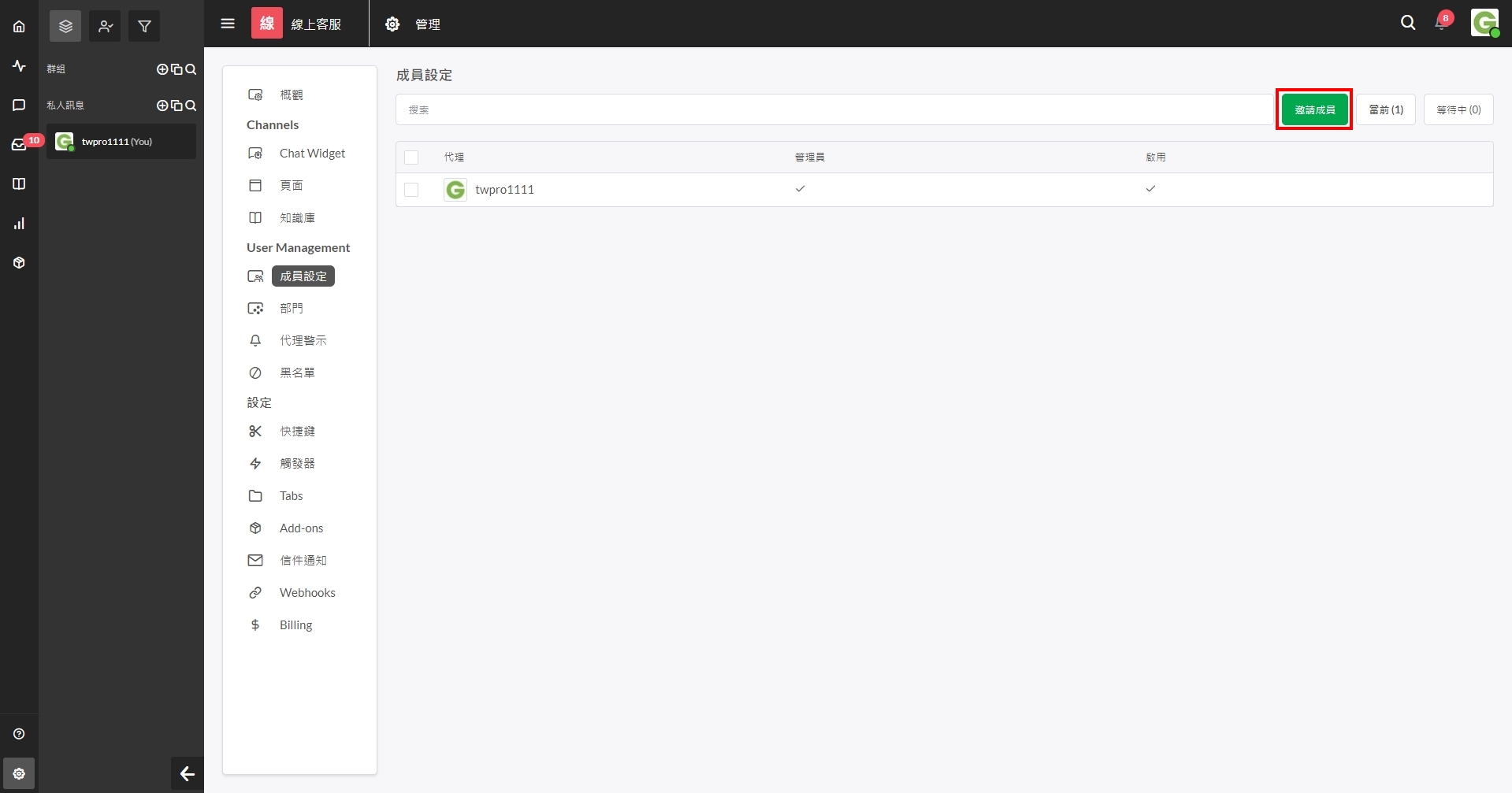
當我們專案開啟完成後,會呈現如下方畫面,基本上線上讀心系統的全部設定都需要在這邊一一進行設定。這邊先利用截圖與大家說明較常使用到的幾個區塊內容。
圖片來源:https://www.tawk.to/
Chat Widget
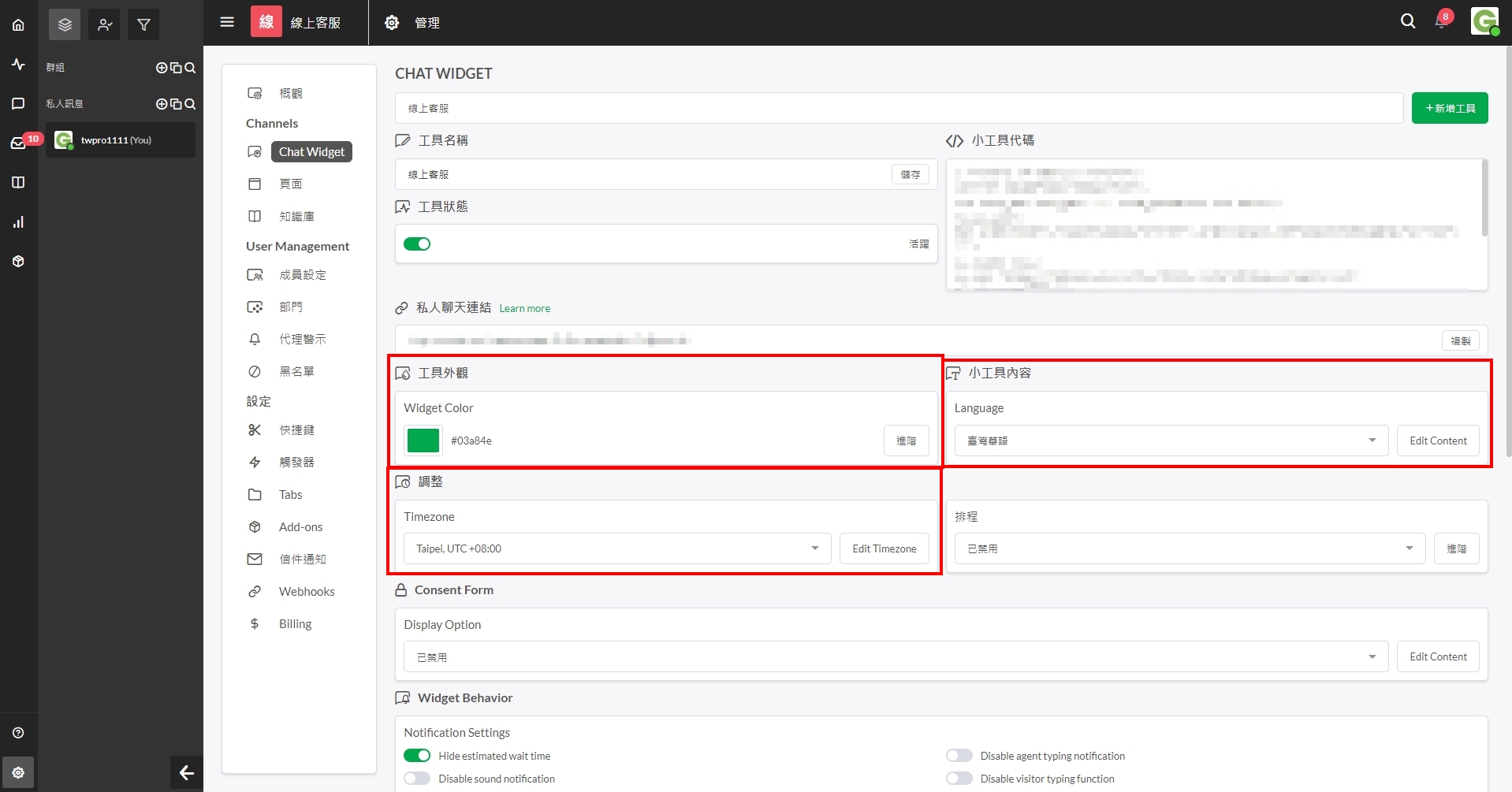
Chat Widget這邊就是可以設定對話框外觀顏色、語系、時區等等。這邊的內容設定較為簡單,但也是非常重要的設定。
圖片來源:https://www.tawk.to/
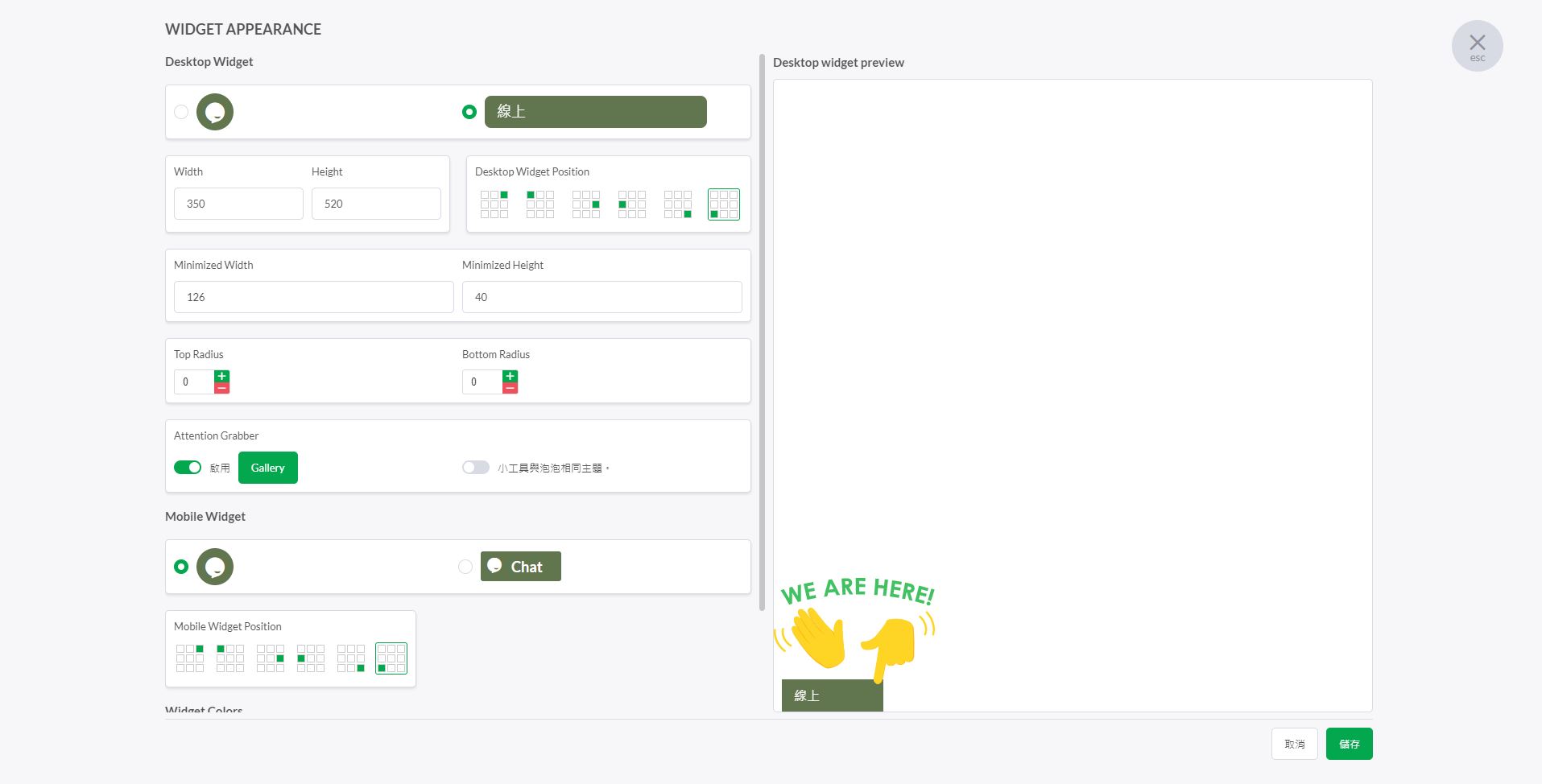
其中有一個部分需要特別注意,外觀設定這邊可以點選進階來進入編輯畫面詳細的樣貌,這邊可以看到右側會有一個展示的畫面來呈現到時候在網站上讀心系統會呈現的樣貌。而左側這邊就有很多選項可以讓您來自行調整成您心中理想的樣貌。
圖片來源:https://www.tawk.to/
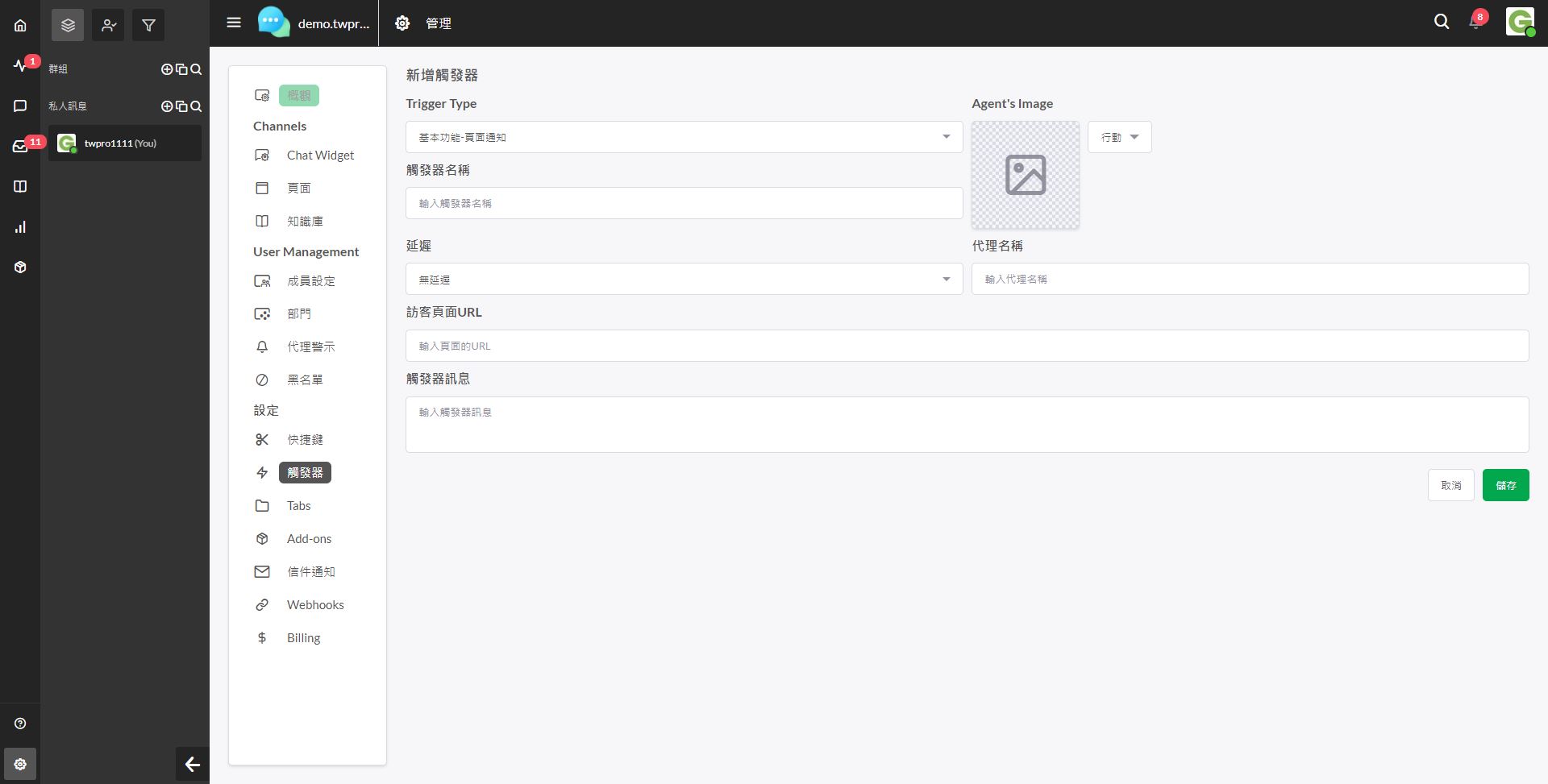
觸發器
觸發器這邊可以設定的內容很多,例如可以設定一些罐頭訊息等,甚至可以設定讓只要客戶輸入特定的內容後,系統會自動回覆特定的對話。這部分的相關範例操作可以參考另一篇進階版教學喔。
圖片來源:https://www.tawk.to/
開始啟用
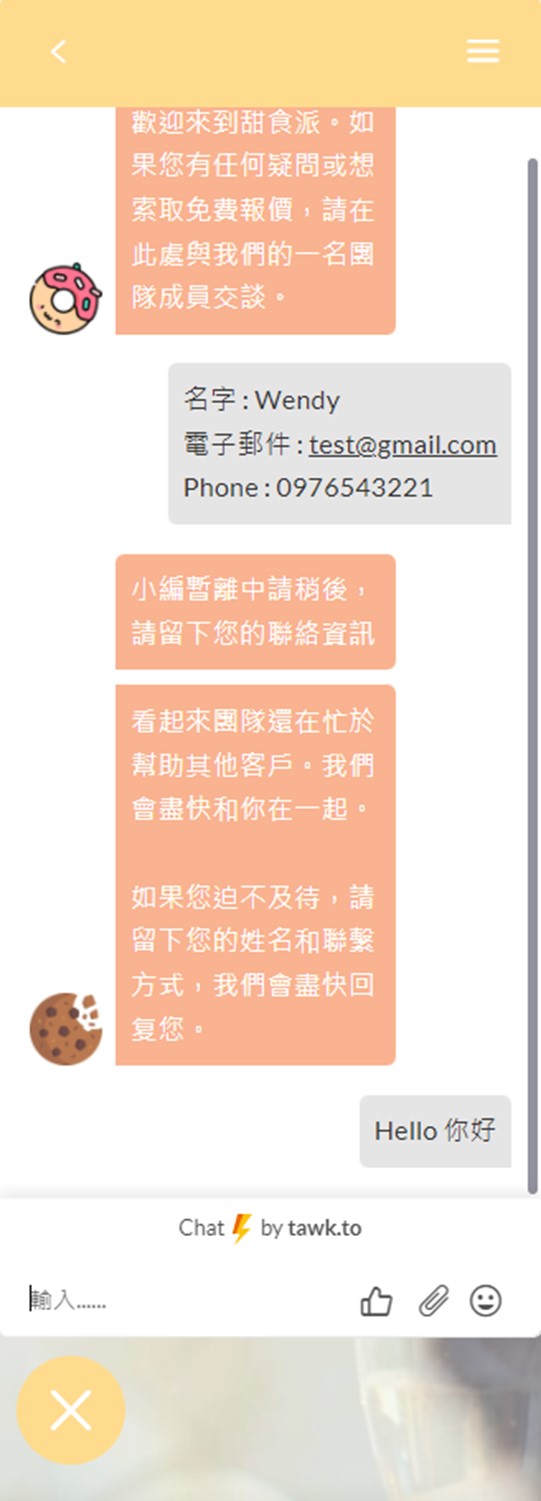
當我們上述設定基本上都完成後您就可以提供給我們由相關人員協助您進行串接了喔。串接完成後,就會根據您在外觀設定那邊調整的樣貌,顯示在您的網站上了。
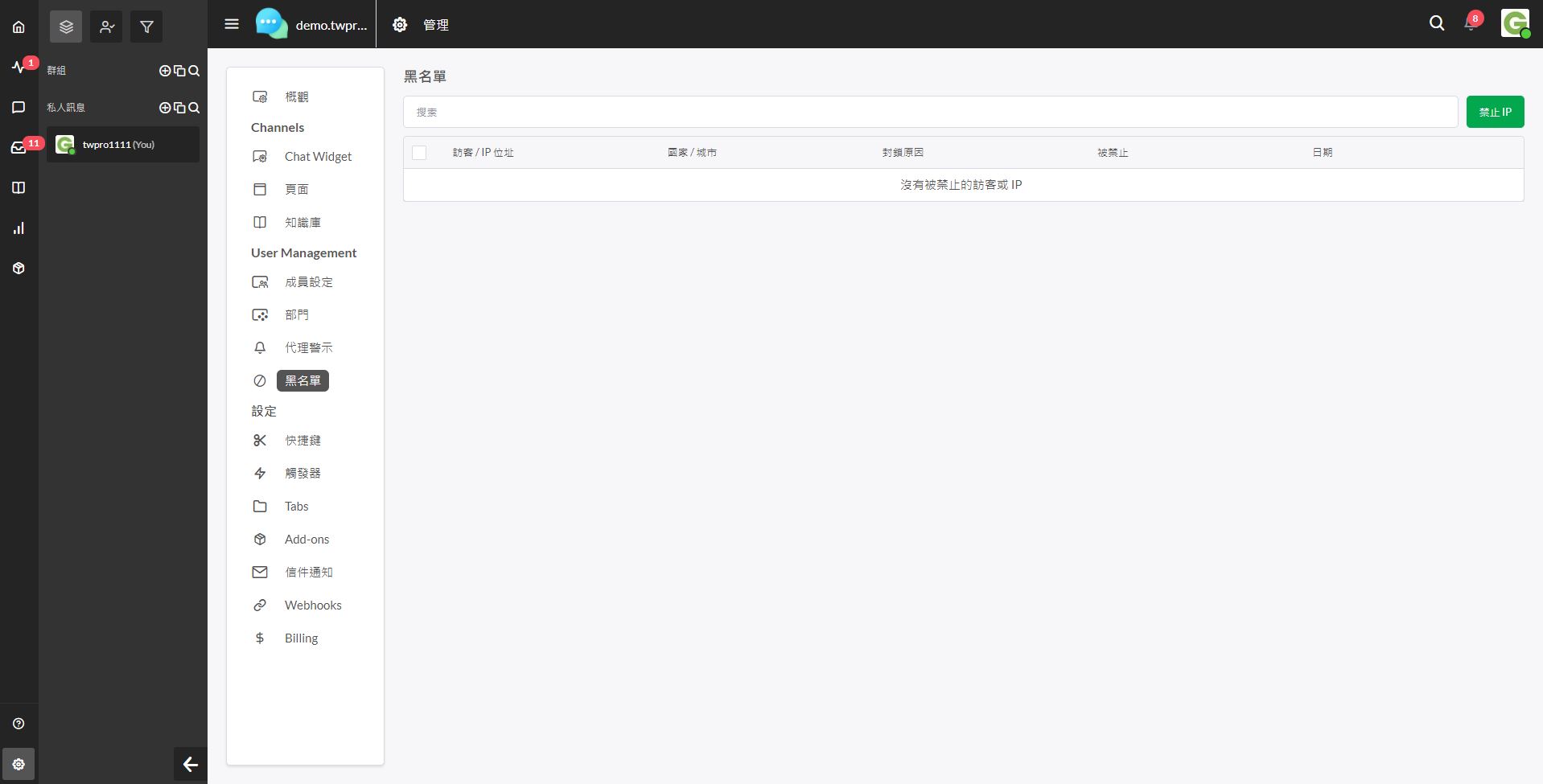
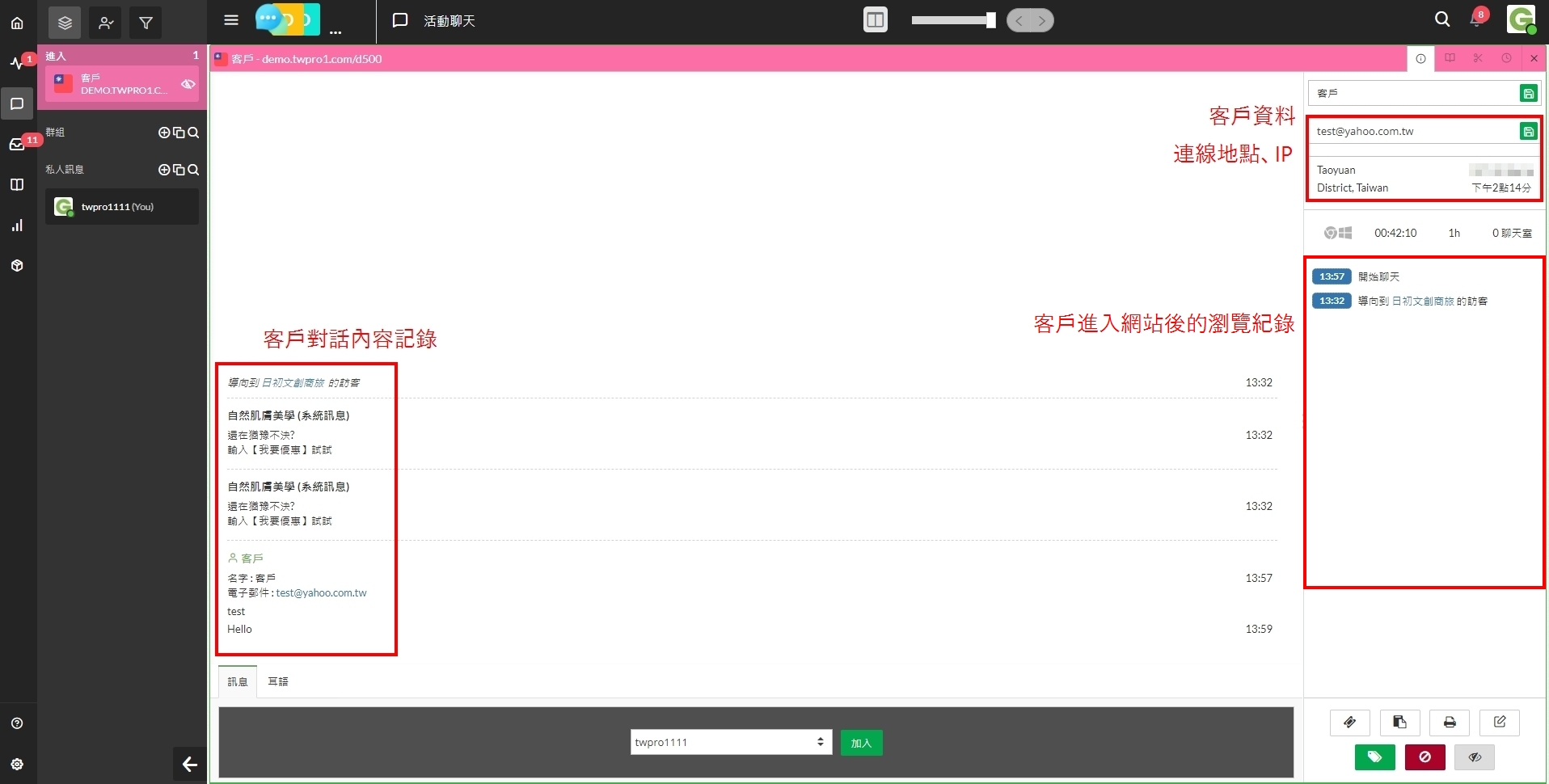
如果有客戶在網站上與我們聯繫的話,在讀心系統後台這邊系統就會跳通知出來,讓我們知道目前線上有一問客戶正在與我們聯繫中,系統除了會紀錄我們與客戶的對話紀錄以外,甚至還可以讀取客戶的一些資料,例如IP以及網路登入的位置等等,也可以記錄客戶進入網站後的瀏覽紀錄,讓我們知道客戶目前對什麼樣的服務或產品有興趣,讓服務人員可以快速對應客戶的喜好。
圖片來源:https://www.tawk.to/
以上就是線上讀心系統的初步介紹,整體來說操作上並不會到很複雜,而且如果多花一點時間用心經營設計的話,其實也可以達成很多意想不到的功效,例如可以設定某些關鍵字,讓客戶在對話框這邊可以直接輸入來獲取優惠券等等的方式,鼓勵客戶留下聯絡資訊,而且還可以增加客戶下單的意願。而瀏覽紀錄的部分對於服務人員來說也是很方便的功能,可以很快速的了解客戶目前看過了那些頁面,可能對那些東西比較有興趣,那服務人員就可以針對這部分去做重點的服務,有效提升服務品質。
其實後續還有一些比較進階的設定操作,這部分就先不在這邊多做說明,後續有興趣的各位可以到另一篇進階版的文章來瀏覽喔。
延伸閱讀:線上客服讀心系統操作介紹 – 進階篇