上一篇的Tawk(線上客服讀心系統)基礎介面介紹,您是否已經熟悉得差不多了呢?基本設置完後,我們就可以利用Tawk其他進階功能去結合您的行銷模式,獲得意想不到的收益效果喔!接下來,我們將會介紹Tawk三個主要的強大功能:觸發器、知識庫與聊天室追蹤,幫助您解決行銷痛點!
觸發器:頁面通知、聊天救助者、進階觸發器
您是否會怕您的客戶接觸到客服前會花很多時間(ex.找到聯繫方式→加入社群好友→詢問問題等待回覆),導致客戶不耐煩甚至離開呢?
或著是否想根據客戶的行為模式,讓客服自動推薦他優惠商品,進而增加客戶下單率呢?
Tawk的觸發器強大點就是在於這些問題都可以解決。
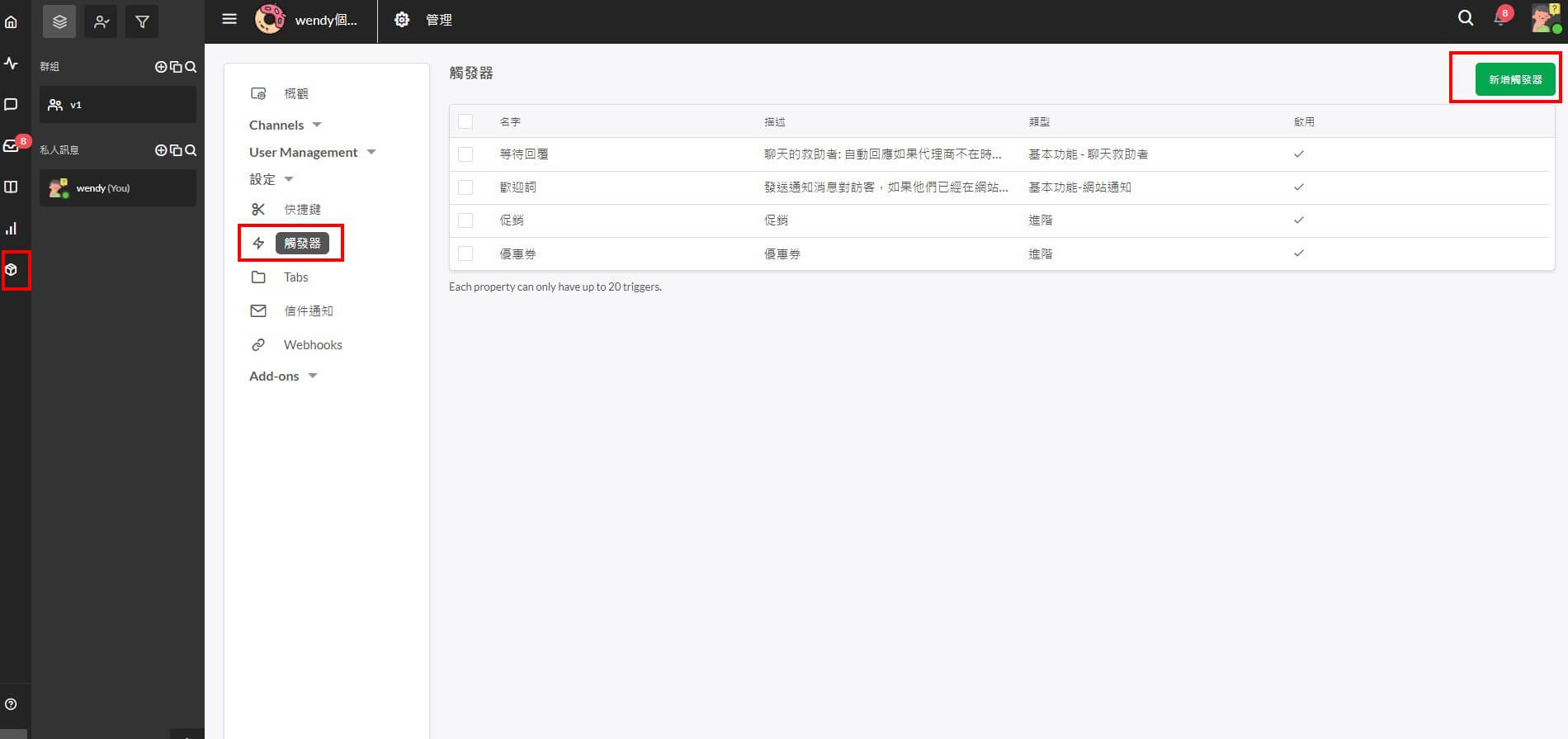
首先您需要進入到觸發器的頁面去新增觸發器:
1.進入Add-ones → 2.點擊觸發器項目進行設定 → 3.新增新的觸發器
圖片來源:https://www.tawk.to/
頁面通知
觸發器種類有分三種:
第一種叫做頁面通知,顧名思義,可以讓訪客一進入網站就會收到來自Tawk的文字訊息通知。不論是要宣傳優惠活動亦或是一些警告提醒,都能自定義顯示時間與內容。
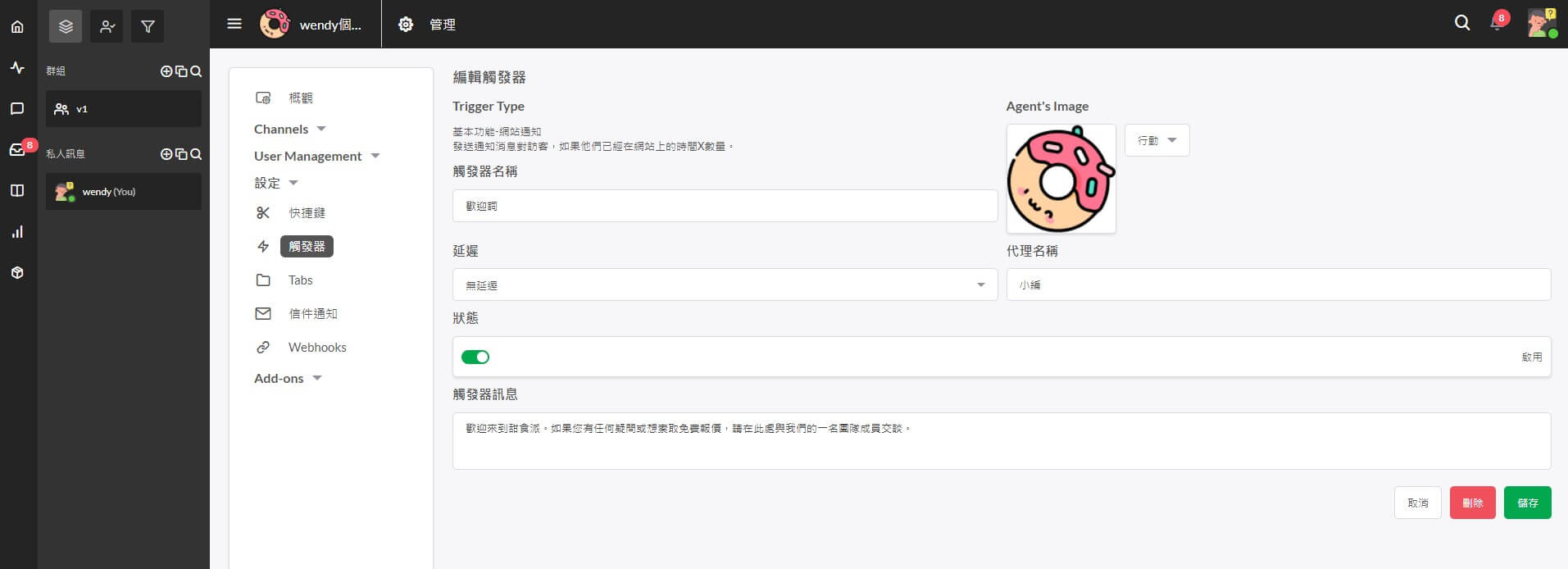
後台設置-
圖片來源:https://www.tawk.to/
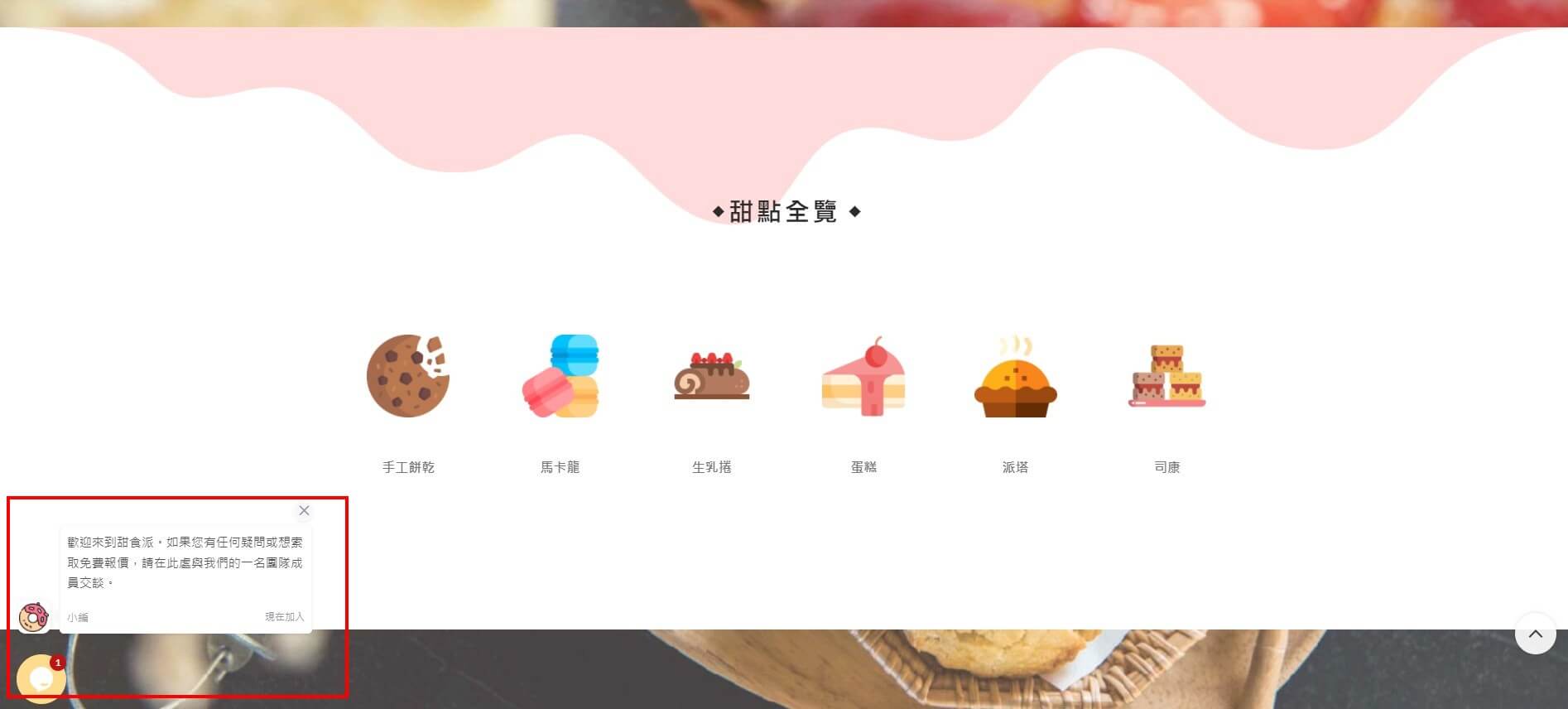
前台顯示-
實際應用:
【狀況一】您想讓客戶知道若遇到問題,可以直接在網站上詢問您的客服小編,不必加一堆社群好友,就能順利解決他的疑問!
【狀況二】若想要先提醒客戶一些網站的注意事項,就可以讓他一進入網站就能看到跳出來的訊息內容!
聊天救助者
第二種叫做聊天救助者,聊天救助者是一種幫助您在忙碌時,先協助回覆訪客的觸發器功能,減少潛在客戶的流失。您同樣可以自定義文字內容與時間。
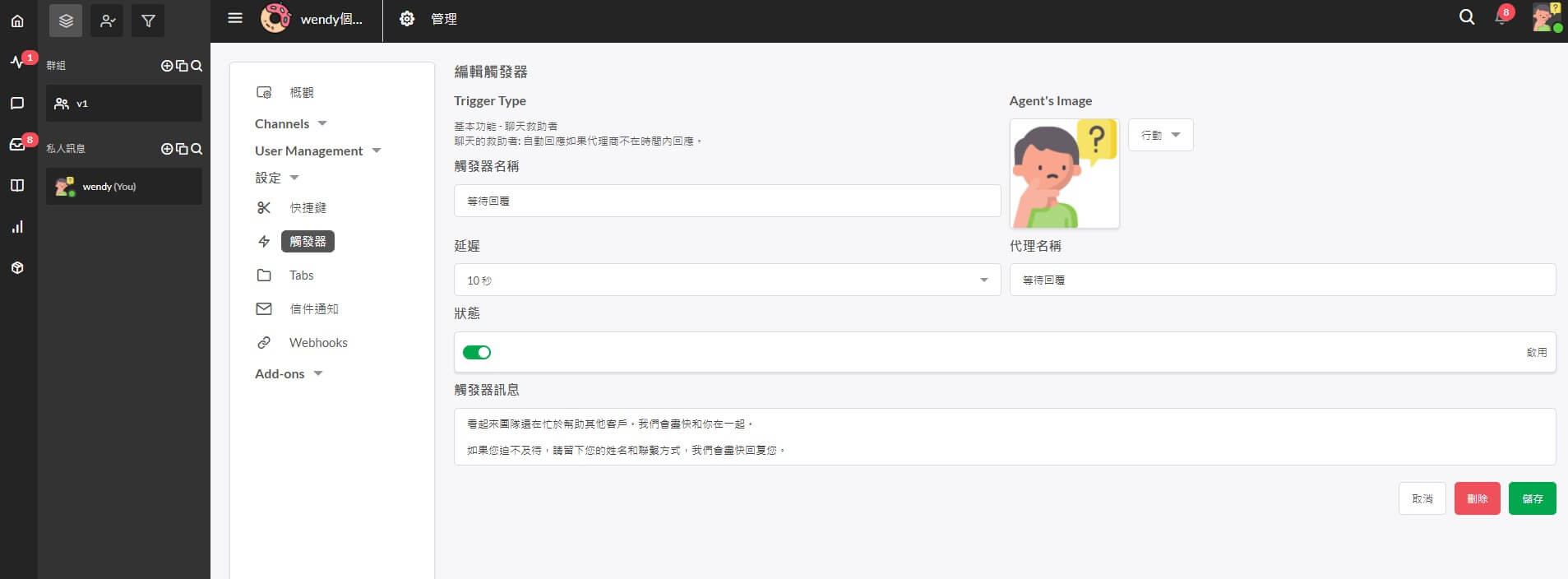
後台設置-
圖片來源:https://www.tawk.to/
實際應用:
【狀況一】突然手邊有事情處理,無法及時回覆客戶!讓他們知道目前您還在忙碌中,請他們稍等片刻,很快將會有小編協助解決問題。
【狀況二】可特別註記若訪客比較著急,可以直接請他留下姓名與聯繫方式,讓您稍後聯繫他,快速解決他的疑問。
進階觸發器
第三種則是進階觸發器,進階觸發器有兩大要點需要設置:條件與行動。
意思是需要讓訪客觸發您設置的條件後,系統才會回饋訊息。條件與行動不只能根據您的需求再新增項目,您還可以利用進階觸發器來促銷商品,增加額外下單率喔!
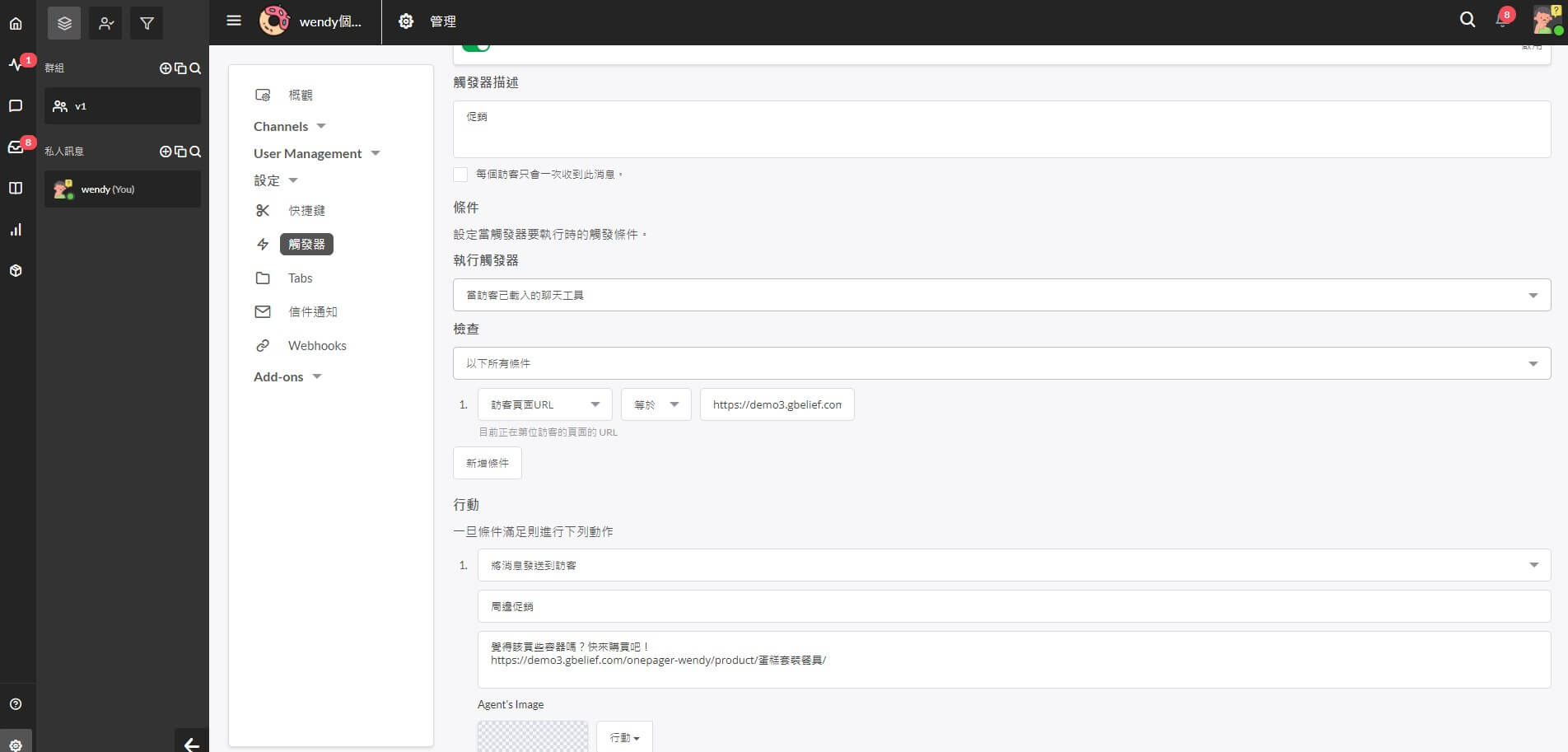
後台設置-
圖片來源:https://www.tawk.to/
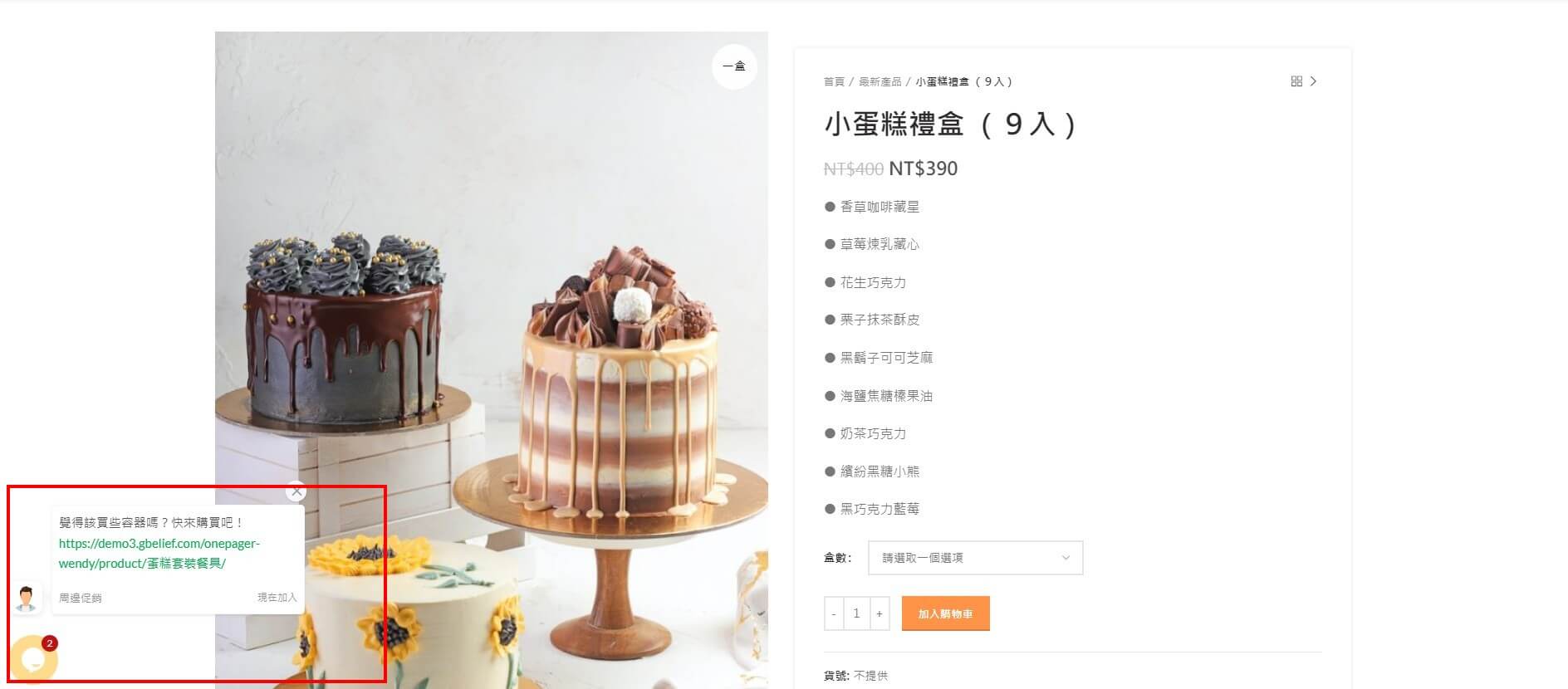
前台顯示-
實際應用:
【狀況一】您每個禮拜都會有固定促銷活動想讓訪客知道嗎?進階觸發器的條件欄位設置好時間,就會固定的促銷通知呦!
【狀況二】您想透過A商品推銷B商品,增加額外訂購嗎?將條件設置「訪客頁面URL」,並在行動欄位貼上想要促銷的商品連結,就能達到這樣的效果喔!
※提醒您:網址可以利用線上URL解碼器轉換後再貼上。
【狀況三】您想讓訪客輸入特定訊息就能領取到優惠券代碼嗎?將條件設置成「當訪客發送聊天消息」,再輸入訊息內容。待訪客輸入特定文字訊息後,系統就會自動回覆代碼囉!
Tawk的觸發器就是如此強大~它可以做出一般社群無法提供的行銷效果,快來思考看看如何結合您的經營模式,利用觸發器優化您的網站服務吧!
知識庫
知識庫是Tawk另外一項功能,如果訪客遭遇一些問題,除了直接詢問客服外,也可以自行搜尋知識庫找到解答,進而在忙碌時減少客服小編的負擔。
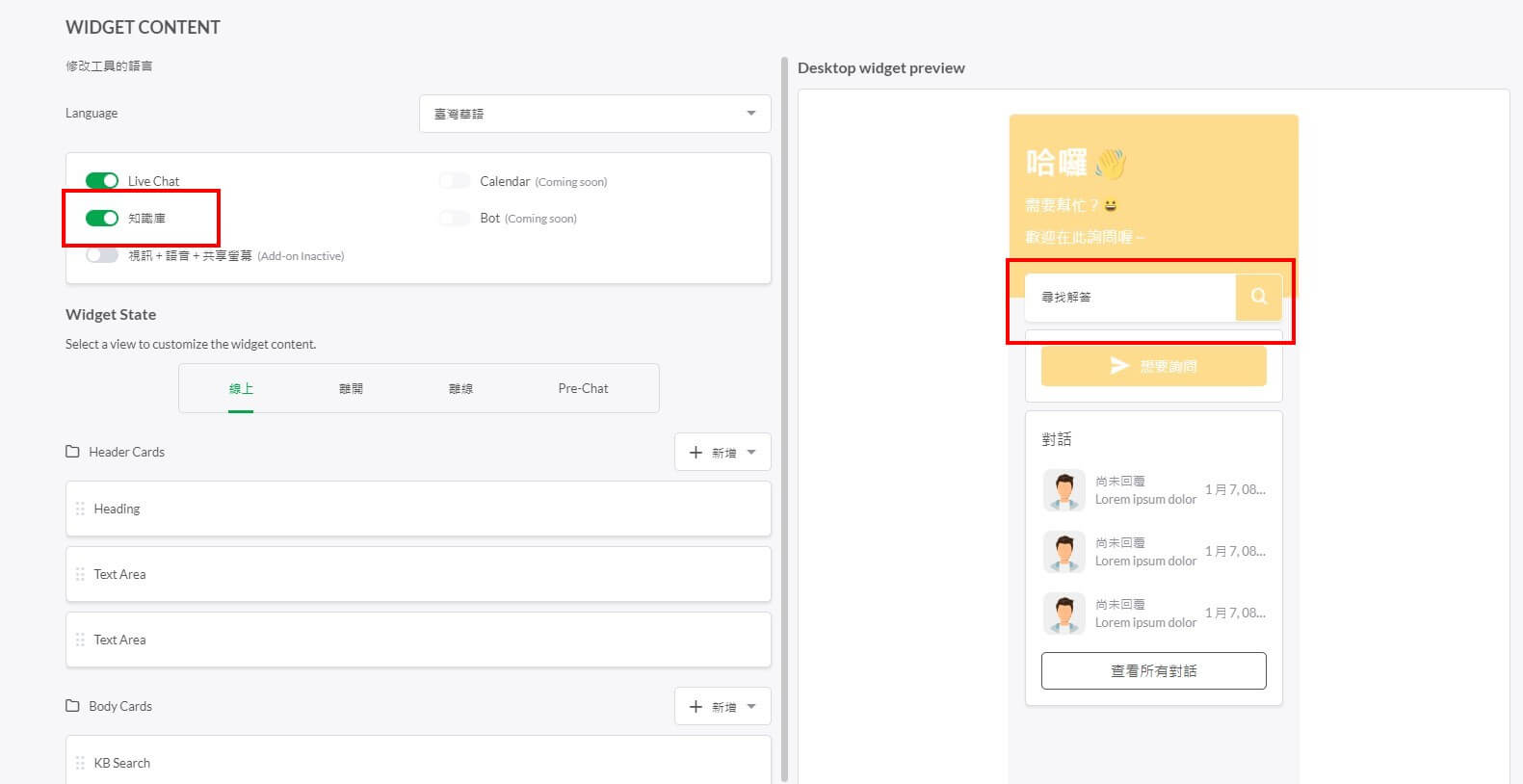
在編寫知識庫前,您需要先到聊天工具處,先將知識庫新增到工具視窗內,這樣訪客才能透過關鍵字做搜尋:
圖片來源:https://www.tawk.to/
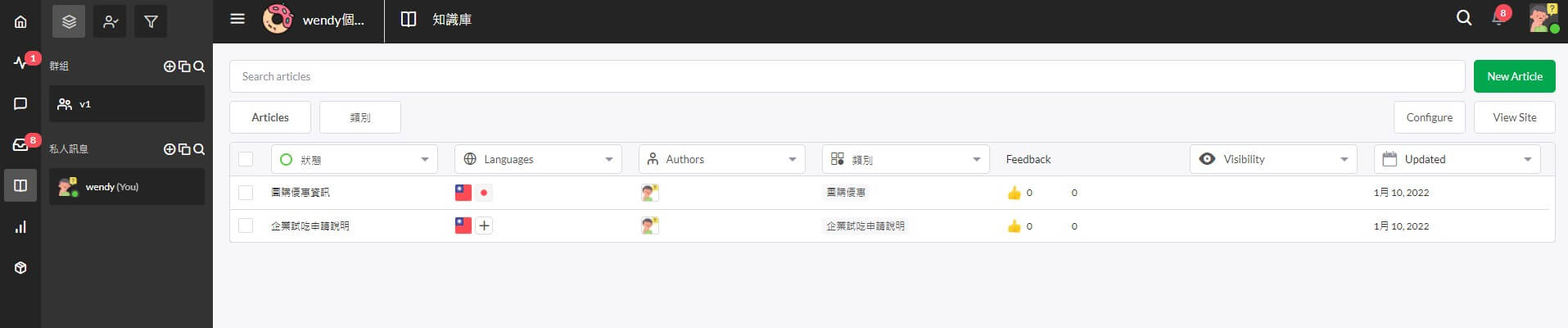
新增進去後,我們就可以開始編寫知識庫囉!在左方的工具列中,有一個知識庫的Icon,點擊進去後就可以新增編輯文章。
圖片來源:https://www.tawk.to/
知識庫可以用來寫什麼呢?您可以編寫一些常見問題或著注意事項說明,提供另外一種方式協助訪客解決他們的困難,這樣不只能減少訪客等待客服回覆的時間,也能大大減少客服小編的負擔呦!最後還可以設置訪客回饋表情符號,方便讓您知道這篇文章是否需要進行優化。
除了上述之外,知識庫還可以自行新增多國語言,讓來自不同國家的訪客也能輕鬆解決他們的問題!(提醒您:多國語言的知識庫內容需要您自行手動輸入,知識庫不會幫您自動翻譯喔!)
以上是知識庫的簡單介紹,若您有「需要用大量文字以便解決客戶問題」的需求,可以多多利用知識庫來幫助您喔~!
聊天室追蹤
您是否想讓訪客與客服對話前,就能留下他的聯絡資訊方便追蹤呢?下面提供示意圖,讓您能快速做設定喔!:
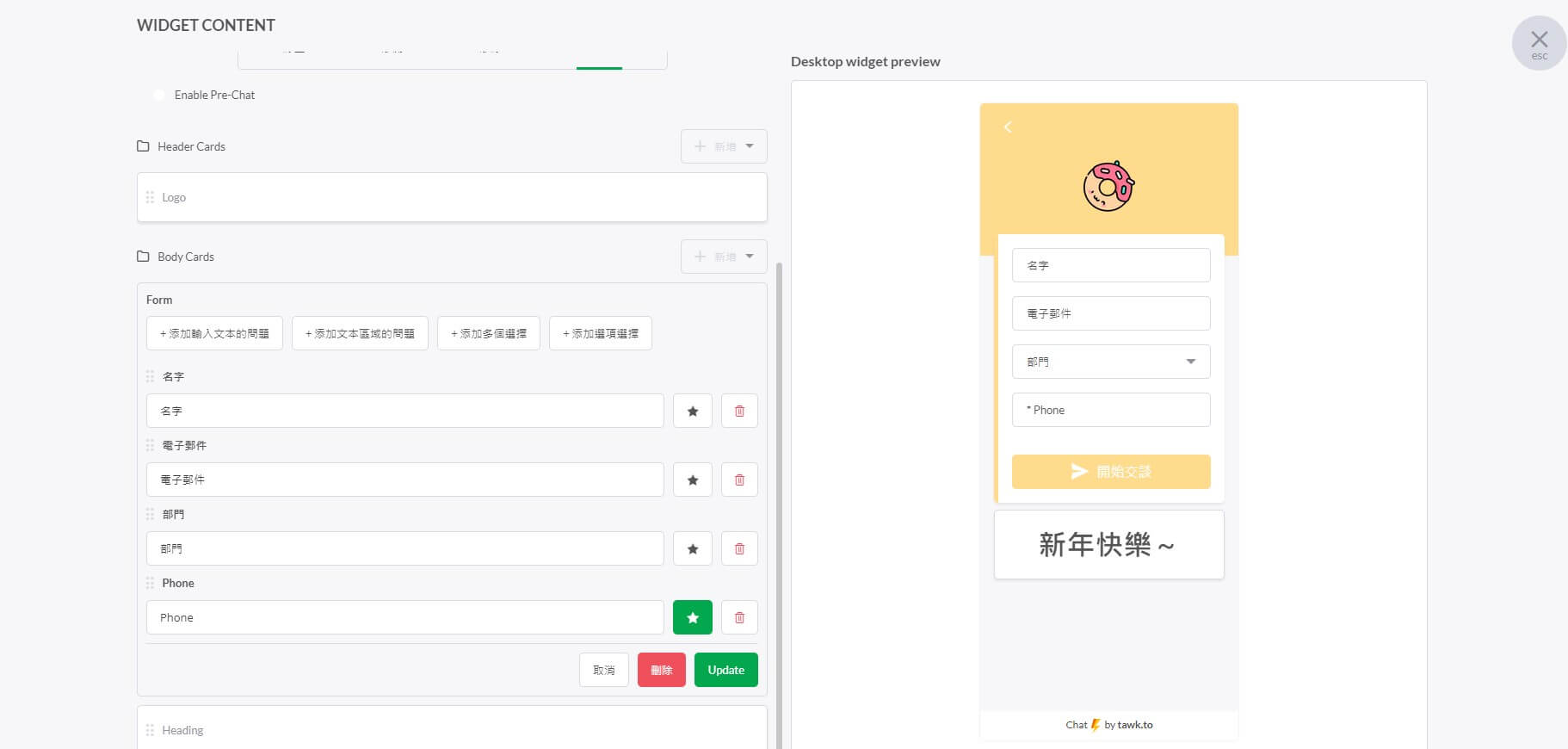
1.進入到Chat Widget的小工具內容處,點擊Pre-Chat
2.在下方的Form處根據您的需求新增表單欄位
3.可修改文字內容,點擊星號代表此欄位「必須填入資訊」
圖片來源:https://www.tawk.to/
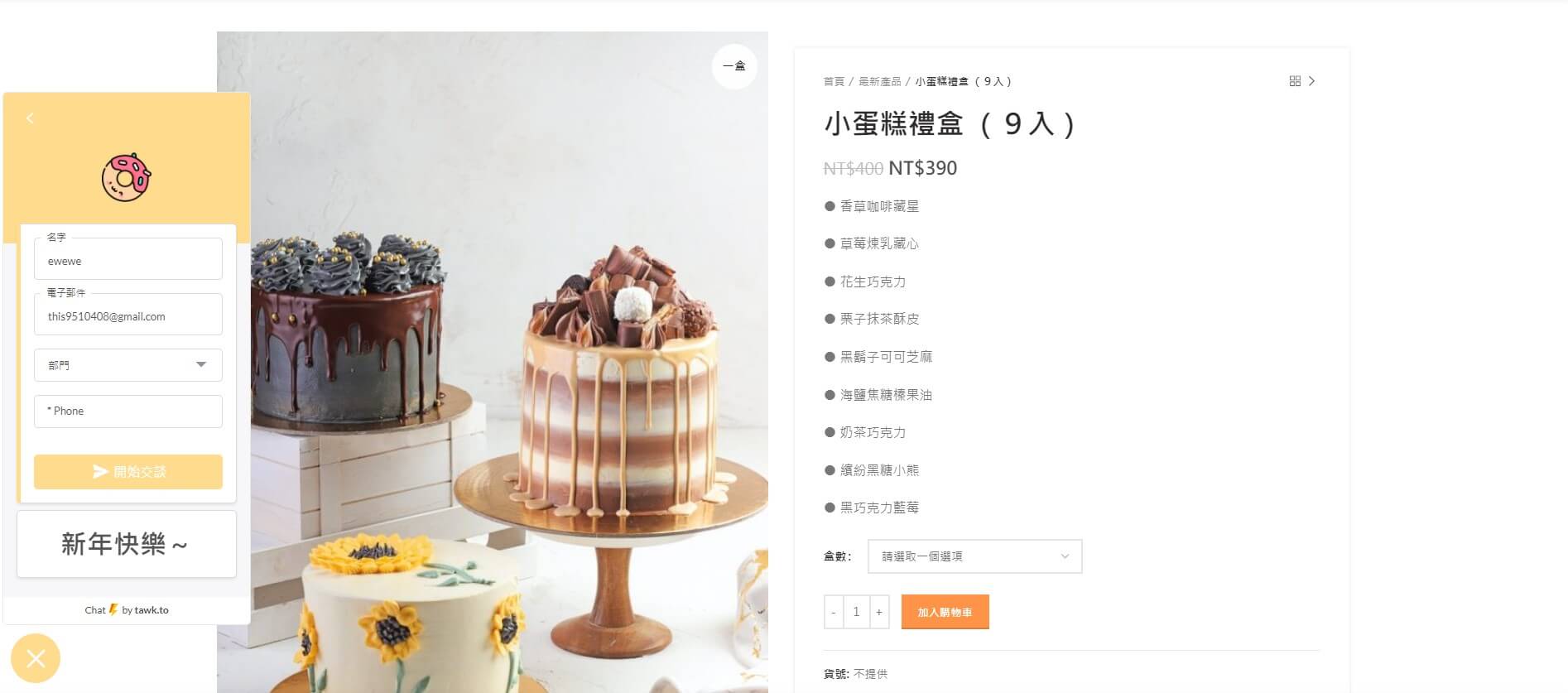
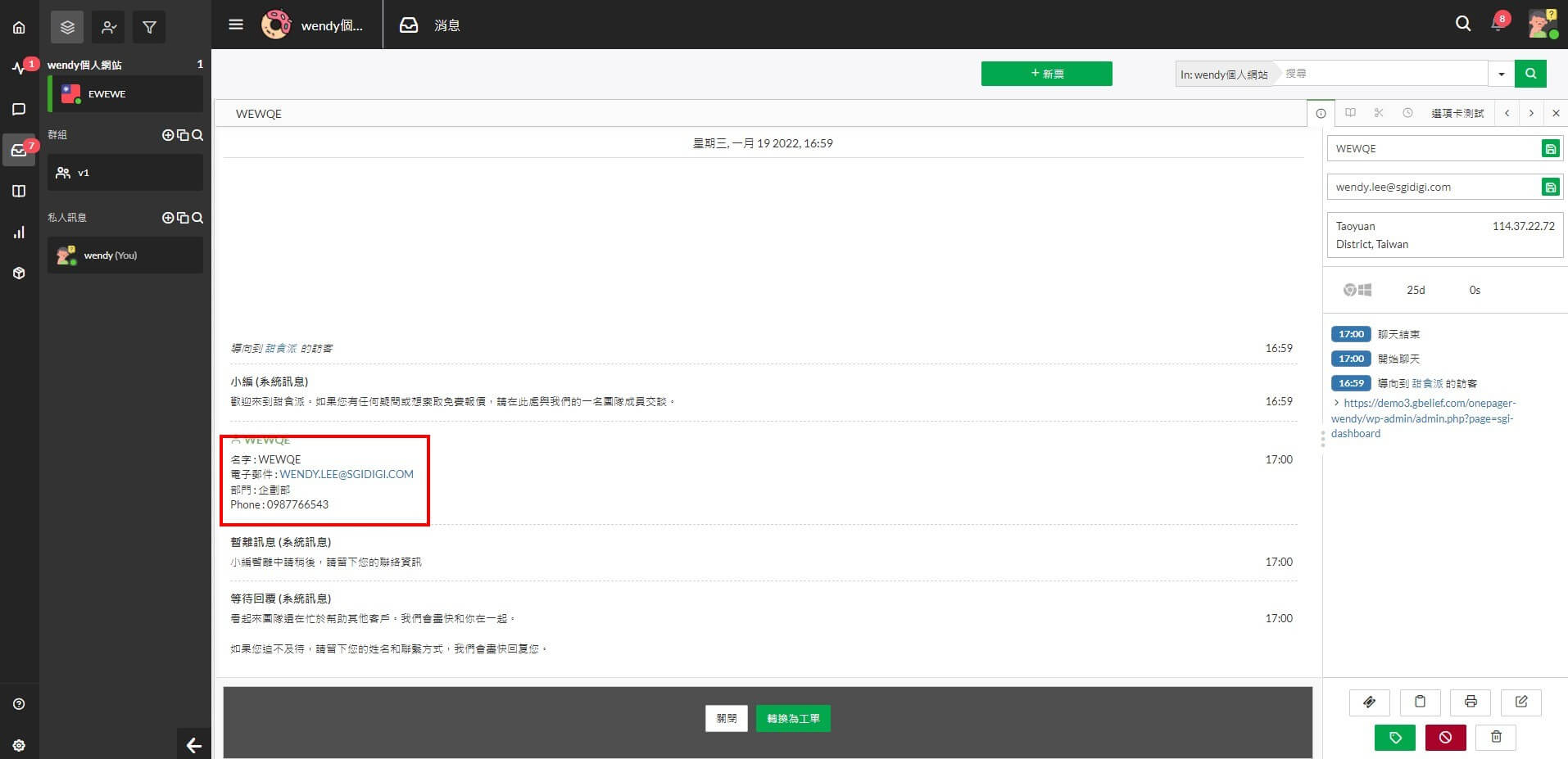
將表單設置完成後,當訪客正式與客服對話前,就會需要先填入這份表單,留下他的聯絡資訊。客服收到訊息後,就會在後台收到訪客的資料,方便您日後追蹤:
除了能知道其留下的聯絡資訊外,您也可以看到他的IP位置、網站瀏覽動態與歷史聊天紀錄,讓您能更快速地掌握客戶的狀況,減少資訊上的落差喔!
結語
看完以上Tawk常用的進階功能介紹,您是否躍躍欲試了呢?您可以根據您的經營模式,利用Tawk達成強大的行銷效果,抓住潛在客戶、優化網站服務以區分自己與競業的不同之處,一同和客戶創造雙贏局面!
延伸閱讀:線上客服讀心系統操作介紹-基礎篇