
您是否希望在一成不變的生活中汲取一點娛樂呢?這邊提供了七個能體驗UXUI介面工具和編寫程式的遊戲網站,讓您在遊戲中也能學習這個領域相關知識,更能容易理解設計時應注意哪些事項!
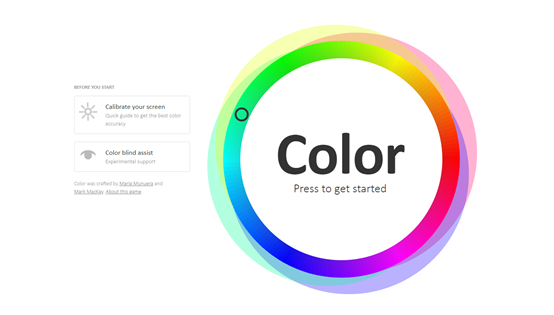
Color
您能確認您的眼睛識別顏色的準確度是正確的嗎?在這個網站中,您將使用色調、飽和度、互補色、類似色測試您對於色彩的敏銳度,是一個相當輕鬆的彩色遊戲。

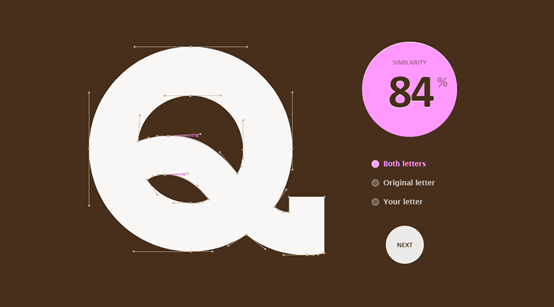
Shape Type
Shape Type以一種有趣、易於理解的方式展示如何操作鋼筆工具,讓新手更加理解怎麼讓字體更加漂亮!

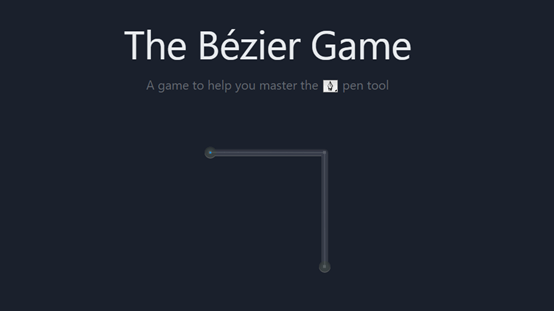
Bezier
這是另一個幫助你提高(或建立)鋼筆工具技能的遊戲,你必須在給定數量的節點中完成不同的形狀,訓練您對於工具的靈活度。

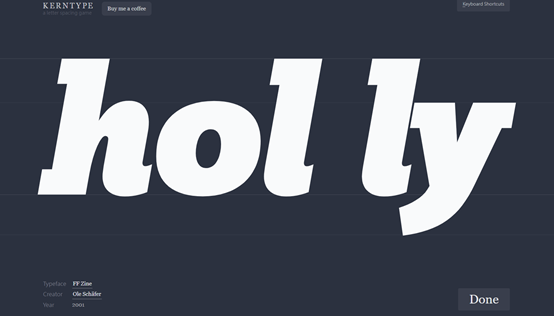
Kern type
Kern Type是一款調整字母間距以達到完美並獲得高分的遊戲,這個網站可以訓練自己對文字排版的敏感性,增加畫面排版美感。

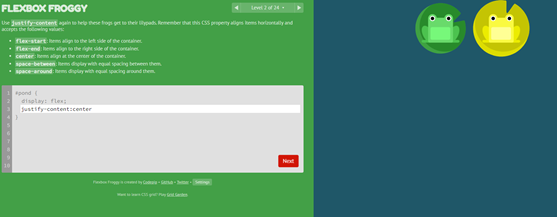
Flexboxfroggy
Flexboxfroggy可以測試 24 個不同級別的 CSS 技能,讓你更加了解怎麼編寫簡單的程式,增加相關知識!

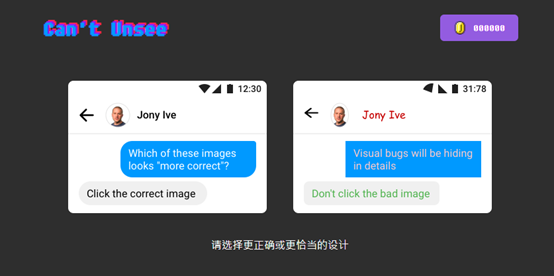
Can’t Unsee
Can’t Unsee讓你需要在兩個看起來非常相似但存在微小(有時是顯著)差異的界面之間進行選擇。你能發現誰是完美的設計嗎?

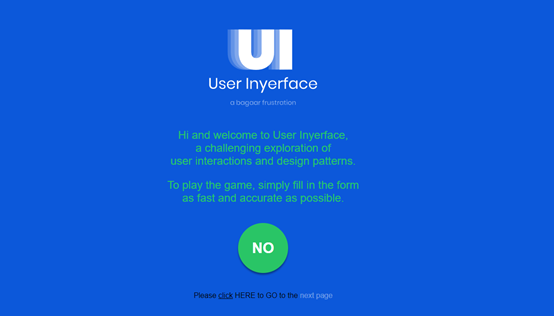
User interface
有Can’t Unsee這樣的正面教材,當然也有像User interface這樣的反面教材。這個可以說是世界上最難用的使用者體驗,如果您今天的心情夠好的話,來挑戰看看吧!

參考來源
https://uxdesign.cc/the-ultimate-game-list-for-bored-and-curious-ux-ui-designers-978677760642
#User interface #UI設計 #UX #使用者體驗